저번 포스팅에서는 새로운 component를 생성했었는데, App과 Header 컴포넌트 사이에는 아무런 연관도 없이 각자가 독자적인 코드였는데, 동적인 페이지를 만들기 위해서는 서로간 데이터를 주고 받을 수 있어야 합니다.
그것을 할 수 있게 도와주는 것이 props입니다.
props는 상위 컴포넌트에서 하위 컴포넌트로 값을 보내고 싶은 경우 사용이됩니다.
즉, 저번 component 생성하기에서 만들었던 App컴포넌트로부터 Header 컴포넌트로 값을 보내고 싶은 경우
App.js
import React from 'react';
import Header from './components/Header';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div>
<Header title="WEB" subject="World Wide Web"/>
</div>
);
}
export default App;상위 컴포넌트인 App에서는 하위 컴포넌트인 Header로 값을 보내고 싶은 경우 Header 태그 안에 이름과 값을 하나의 쌍으로 작성을 합니다.
title의 이름으로 값은 WEB, subject의 이름으로 값은 World Wide Web을 보냅니다.
Header.js
function Header(props) {
return (
<header>
<h1><a href="/">{props.title}</a></h1>
<div>{props.subject}</div>
</header>
);
}
export default Header;하위 컴포넌트인 Header.js에서는 그 값을 받아오기 위해서 props를 사용합니다.
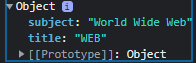
console.log를 통해서 props값을 찍어보면

위와 같이 나옵니다.
App 컴포넌트에서 보냈던 이름과 값을 제대로 받아오는 것을 확인 할 수 있습니다.
그러면 "."접근자를 통해서 props값에 접근하여 {props.title}, {props.subject}를 하면 값을 출력할 수 있습니다.
"{}"는 React에서 사용되는 문법으로, 태그의 속성의 값으로 react 문법을 사용하고 싶을 경우나 위와 같이 값을 출력하고 싶은 경우에 사용됩니다.

브라우저에서 확인해보면 받아온 데이터가 화면에 정상적으로 표시되는 것을 확인할 수 있습니다.
'IT 공부 > Javascript' 카테고리의 다른 글
| [ React ] setState()를 사용해야하는 이유, 이벤트 전달하기 (0) | 2022.01.14 |
|---|---|
| [ React ] state 사용해서 데이터를 전달하기 (props와 state의 차이점) (0) | 2022.01.13 |
| [ React ] component 만들어보기 (0) | 2022.01.12 |
| [ React ] 환경 및 새로운 프로젝트 생성 방법 (0) | 2022.01.12 |
| [ Vue.js ] vue 이용해서 웹프로젝트 시작하기! (라우팅 / bootstrap) (0) | 2021.08.04 |
저번 포스팅에서는 새로운 component를 생성했었는데, App과 Header 컴포넌트 사이에는 아무런 연관도 없이 각자가 독자적인 코드였는데, 동적인 페이지를 만들기 위해서는 서로간 데이터를 주고 받을 수 있어야 합니다.
그것을 할 수 있게 도와주는 것이 props입니다.
props는 상위 컴포넌트에서 하위 컴포넌트로 값을 보내고 싶은 경우 사용이됩니다.
즉, 저번 component 생성하기에서 만들었던 App컴포넌트로부터 Header 컴포넌트로 값을 보내고 싶은 경우
App.js
import React from 'react';
import Header from './components/Header';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div>
<Header title="WEB" subject="World Wide Web"/>
</div>
);
}
export default App;상위 컴포넌트인 App에서는 하위 컴포넌트인 Header로 값을 보내고 싶은 경우 Header 태그 안에 이름과 값을 하나의 쌍으로 작성을 합니다.
title의 이름으로 값은 WEB, subject의 이름으로 값은 World Wide Web을 보냅니다.
Header.js
function Header(props) {
return (
<header>
<h1><a href="/">{props.title}</a></h1>
<div>{props.subject}</div>
</header>
);
}
export default Header;하위 컴포넌트인 Header.js에서는 그 값을 받아오기 위해서 props를 사용합니다.
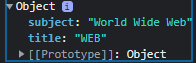
console.log를 통해서 props값을 찍어보면

위와 같이 나옵니다.
App 컴포넌트에서 보냈던 이름과 값을 제대로 받아오는 것을 확인 할 수 있습니다.
그러면 "."접근자를 통해서 props값에 접근하여 {props.title}, {props.subject}를 하면 값을 출력할 수 있습니다.
"{}"는 React에서 사용되는 문법으로, 태그의 속성의 값으로 react 문법을 사용하고 싶을 경우나 위와 같이 값을 출력하고 싶은 경우에 사용됩니다.

브라우저에서 확인해보면 받아온 데이터가 화면에 정상적으로 표시되는 것을 확인할 수 있습니다.
'IT 공부 > Javascript' 카테고리의 다른 글
| [ React ] setState()를 사용해야하는 이유, 이벤트 전달하기 (0) | 2022.01.14 |
|---|---|
| [ React ] state 사용해서 데이터를 전달하기 (props와 state의 차이점) (0) | 2022.01.13 |
| [ React ] component 만들어보기 (0) | 2022.01.12 |
| [ React ] 환경 및 새로운 프로젝트 생성 방법 (0) | 2022.01.12 |
| [ Vue.js ] vue 이용해서 웹프로젝트 시작하기! (라우팅 / bootstrap) (0) | 2021.08.04 |
