React 프로젝트를 생성하는 것에는 여러가지 방법이 있는데,
이번에 해볼 것은 create-react-app을 이용해서 생성하는 방법입니다.
- node.js 설치
- create-react-app 설치
- react 새 프로젝트 생성
여기서 create-react-app이란 React프로젝트를 설치하고 실행하는데 필요한 패키지라고 생각하면 된다.
npm은 nodeJs package manager로써 nodeJs로 만들어진 여러 프로그램들을 쉽게 검색, 설치, 업데이트, 삭제등을 CLI명령어로 쉽게 가능하도록 도와준다.
node.js를 설치하는 이유는 node.js에 npm이 포함되어 있기 때문에 npm을 설치하기 위한 과정입니다.
create-react-app 설치
npm install -g create-react-app-g는 글로벌을 의미하여, 특정 디렉토리에 설치하는 것이아니라, 어디에서든 위의 명령어를 사용 가능하도록 한다.
React 프로젝트 생성
create-react-app <프로젝트 명>설치한 create-react-app을 이용해서 새로운 react 프로젝트를 생성하는 방법

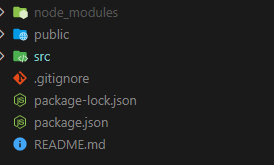
그럼 기본적으로 생성되는 파일은 위와 같다.
package.json에서는 프로젝트에서 사용되는 여러 패키지의 의존성등을 정의하는 곳
src는 실질적으로 개발하는 코드들이 들어가는 디렉토리
node_modules에서는 필요한 패키지들이 들어있다.
public에는 server화면에 실제로 보여지는 index 파일 image 파일들이 위치한다.
서버 실행
npm run start
위의 명령어를 실행했을 때

위의 사진과 같은 화면이 나오면, 성공적으로 설치, 서버실행에 성공입니다.
'IT 공부 > Javascript' 카테고리의 다른 글
| [ React ] props를 이용해서, 하위 컴포넌트로 값을 보내기 (0) | 2022.01.12 |
|---|---|
| [ React ] component 만들어보기 (0) | 2022.01.12 |
| [ Vue.js ] vue 이용해서 웹프로젝트 시작하기! (라우팅 / bootstrap) (0) | 2021.08.04 |
| [ JavaScript ] Class - 객체지향 개발 (0) | 2021.06.24 |
| [ JavaScript ] function (0) | 2021.06.23 |
React 프로젝트를 생성하는 것에는 여러가지 방법이 있는데,
이번에 해볼 것은 create-react-app을 이용해서 생성하는 방법입니다.
- node.js 설치
- create-react-app 설치
- react 새 프로젝트 생성
여기서 create-react-app이란 React프로젝트를 설치하고 실행하는데 필요한 패키지라고 생각하면 된다.
npm은 nodeJs package manager로써 nodeJs로 만들어진 여러 프로그램들을 쉽게 검색, 설치, 업데이트, 삭제등을 CLI명령어로 쉽게 가능하도록 도와준다.
node.js를 설치하는 이유는 node.js에 npm이 포함되어 있기 때문에 npm을 설치하기 위한 과정입니다.
create-react-app 설치
npm install -g create-react-app-g는 글로벌을 의미하여, 특정 디렉토리에 설치하는 것이아니라, 어디에서든 위의 명령어를 사용 가능하도록 한다.
React 프로젝트 생성
create-react-app <프로젝트 명>설치한 create-react-app을 이용해서 새로운 react 프로젝트를 생성하는 방법

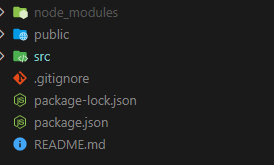
그럼 기본적으로 생성되는 파일은 위와 같다.
package.json에서는 프로젝트에서 사용되는 여러 패키지의 의존성등을 정의하는 곳
src는 실질적으로 개발하는 코드들이 들어가는 디렉토리
node_modules에서는 필요한 패키지들이 들어있다.
public에는 server화면에 실제로 보여지는 index 파일 image 파일들이 위치한다.
서버 실행
npm run start
위의 명령어를 실행했을 때

위의 사진과 같은 화면이 나오면, 성공적으로 설치, 서버실행에 성공입니다.
'IT 공부 > Javascript' 카테고리의 다른 글
| [ React ] props를 이용해서, 하위 컴포넌트로 값을 보내기 (0) | 2022.01.12 |
|---|---|
| [ React ] component 만들어보기 (0) | 2022.01.12 |
| [ Vue.js ] vue 이용해서 웹프로젝트 시작하기! (라우팅 / bootstrap) (0) | 2021.08.04 |
| [ JavaScript ] Class - 객체지향 개발 (0) | 2021.06.24 |
| [ JavaScript ] function (0) | 2021.06.23 |
