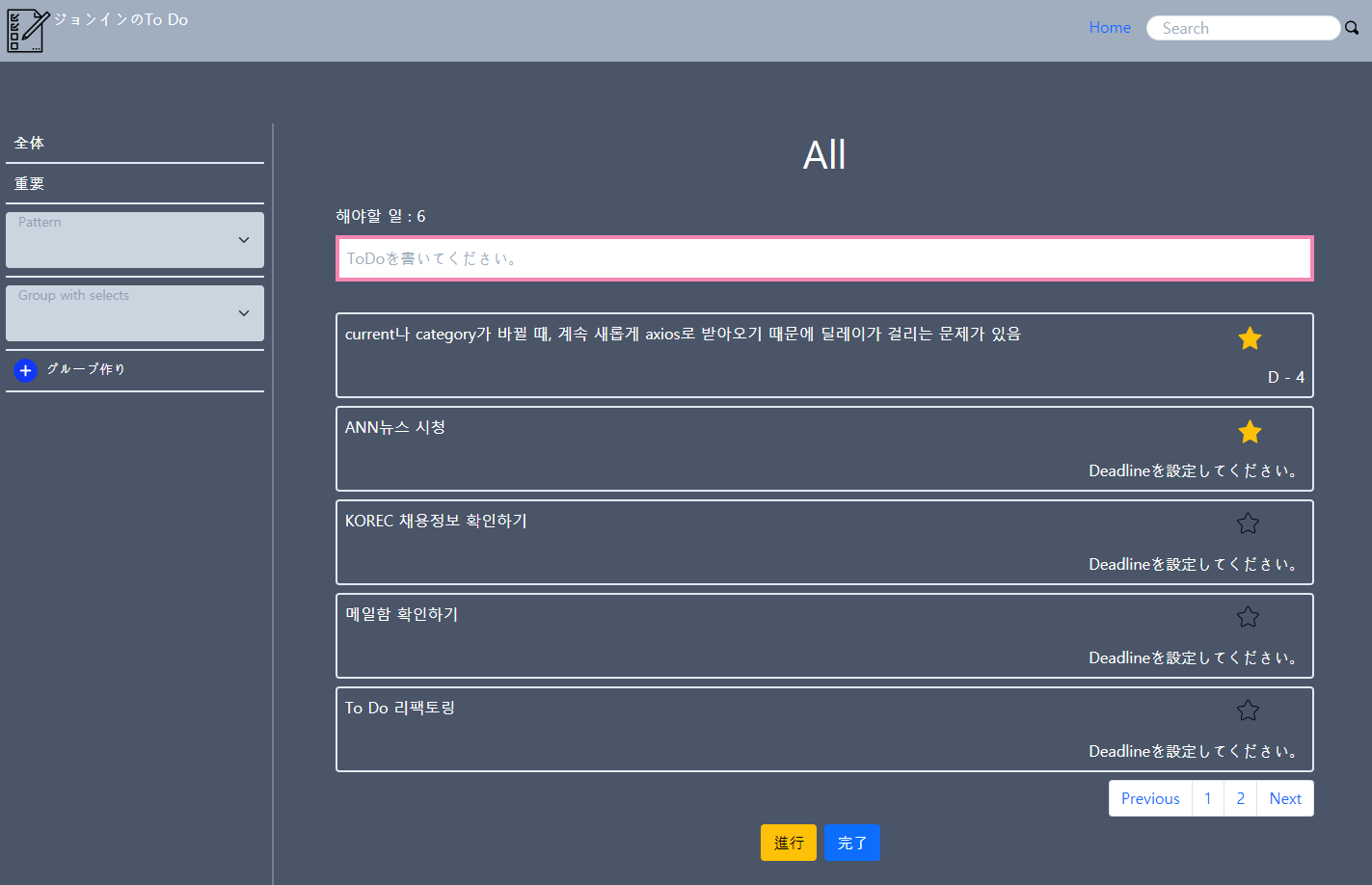
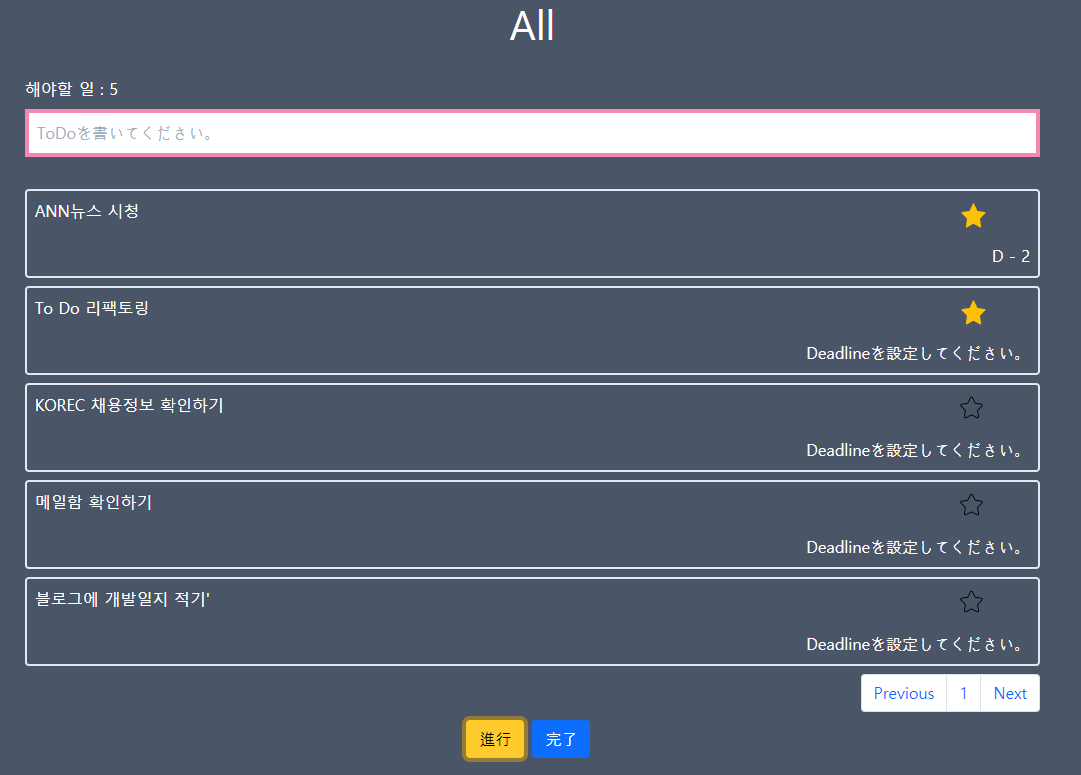
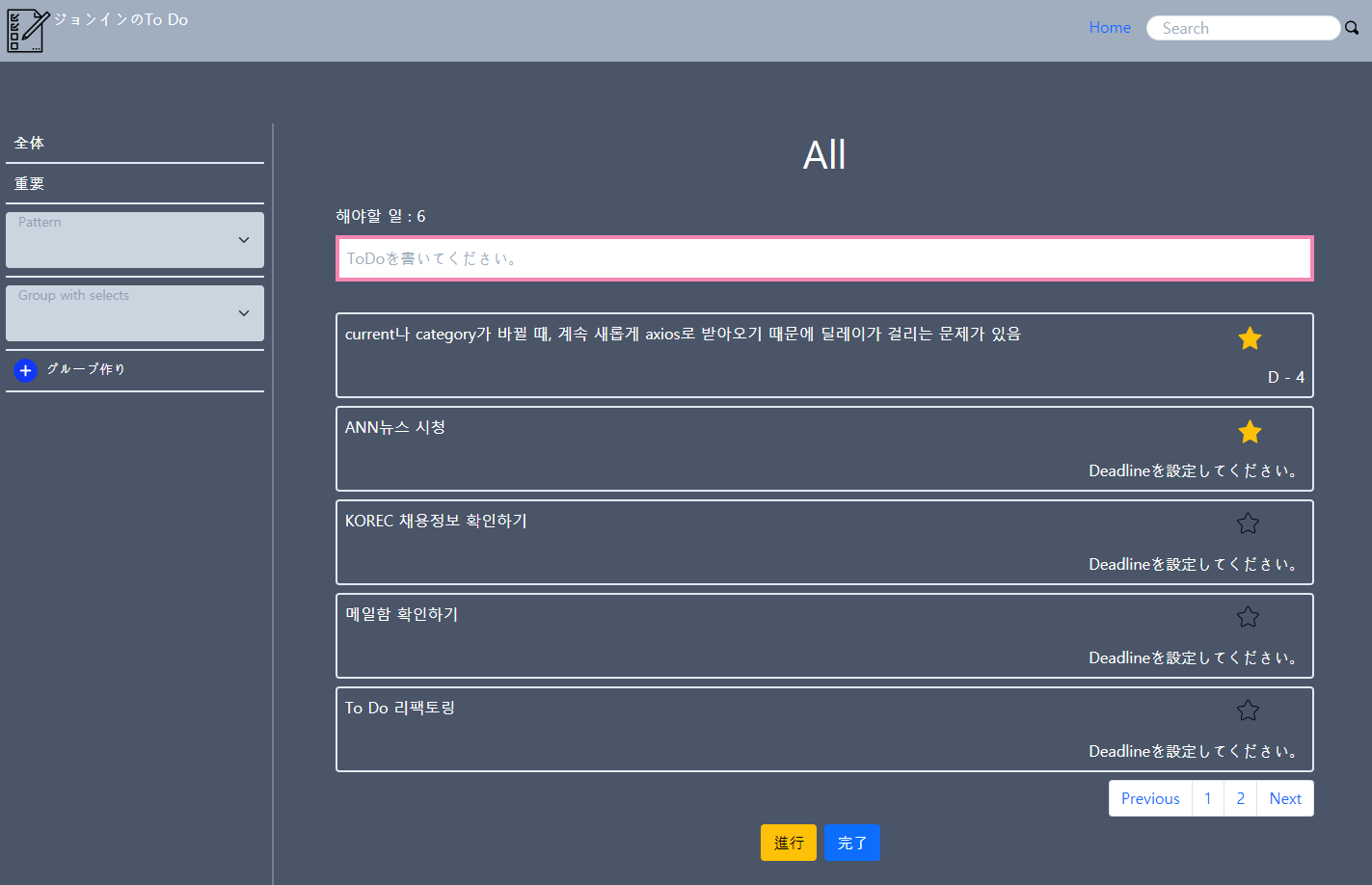
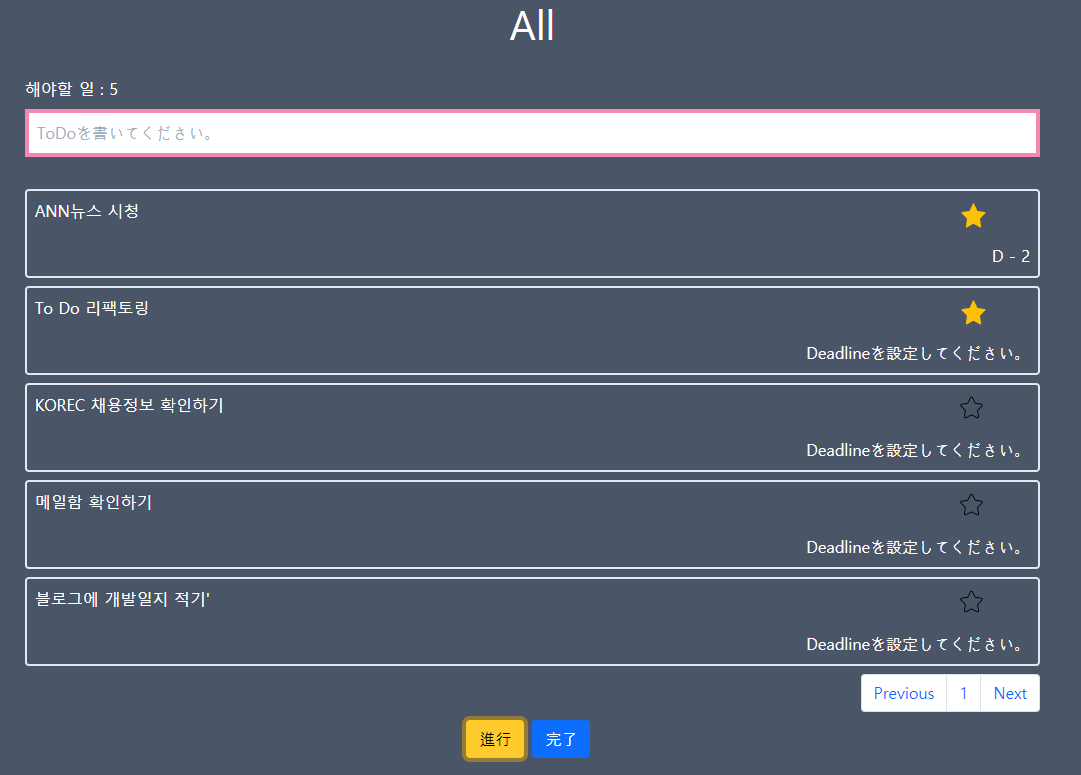
전체적인 화면

간단하게 화면 구성은 상단의 Header 부분
카테고리를 변경할 수 있는 좌측의 Navbar 부분
메인 컨텐츠를 보여주는 중앙 Contents 부분

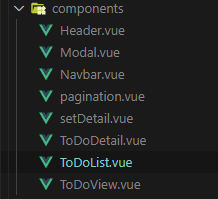
실제 Vue Components는 더욱 세부적으로 나뉘어져 있음
중요 기능
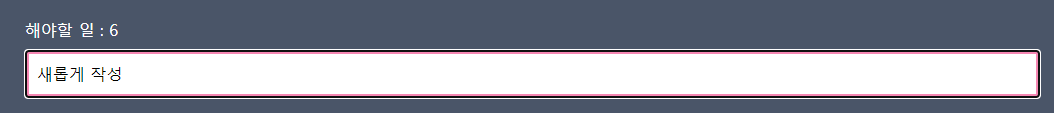
To Do 작성

새롭게 To Do를 추가할 수있는 기능
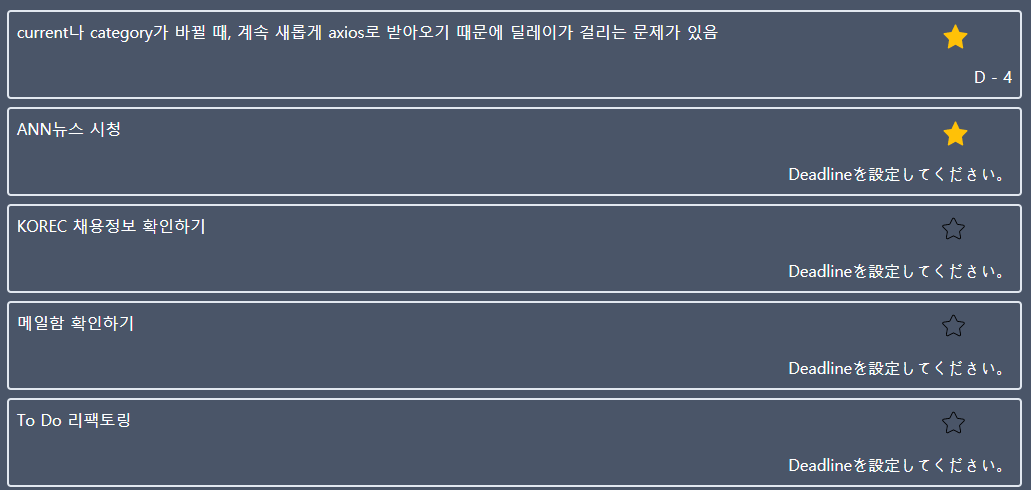
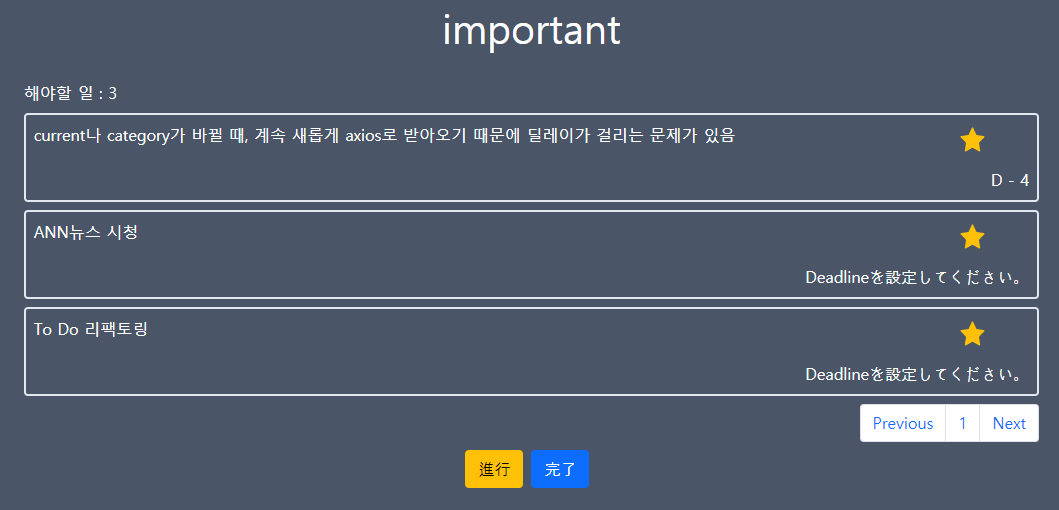
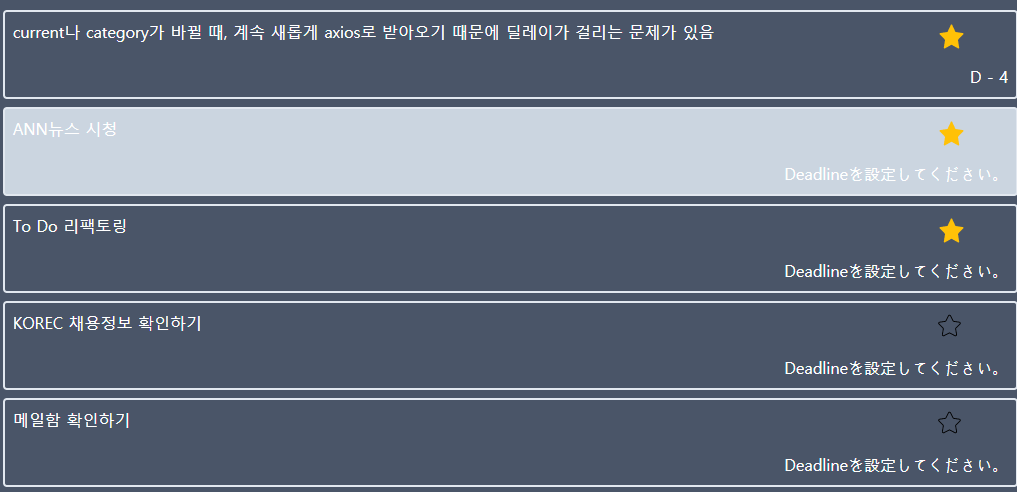
중요 관리


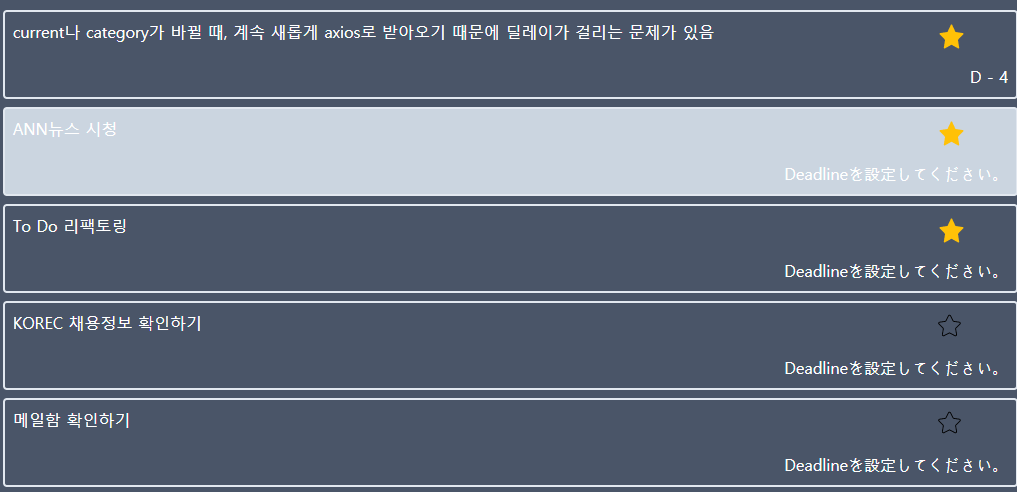
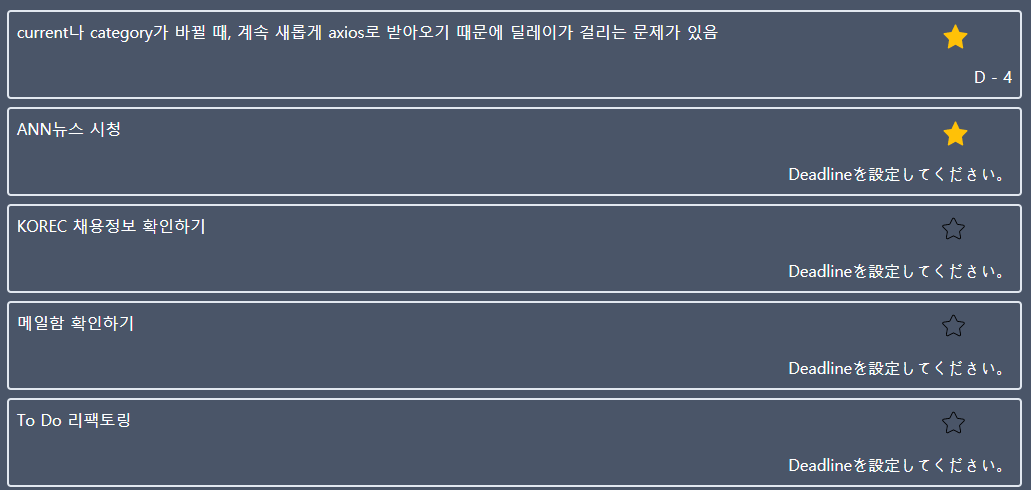
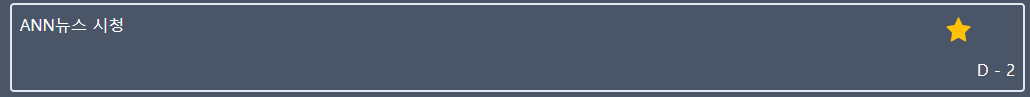
List 옆에 별모양을 클릭함으로써 중요 / 중요 x 처리를 할 수 있다.


그리고, 중요표시 한 것은 자동으로 List에서 자동적으로 맨위로 위치를 변경 시켜준다 .

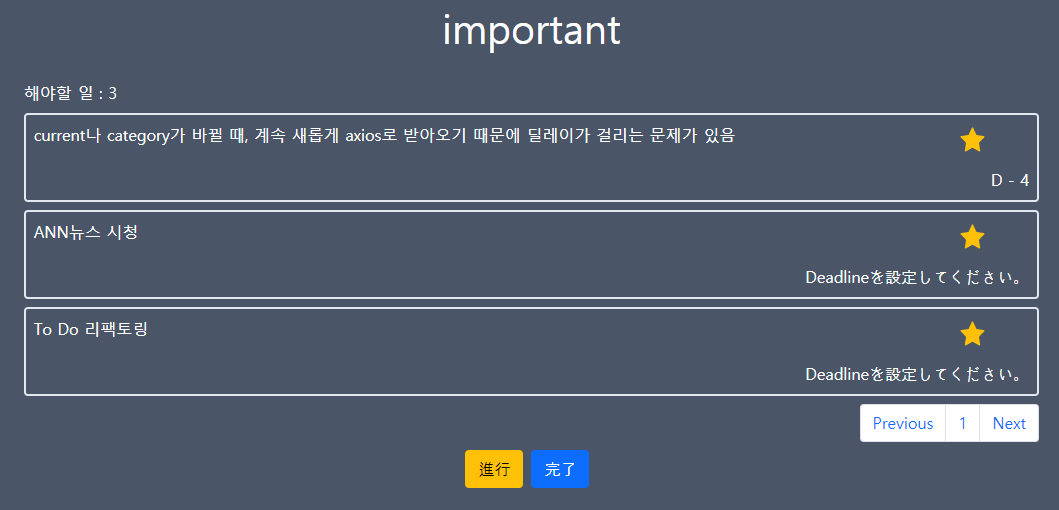
또한, 중요 카테고리를 통해서 중요처리한 To Do만을 확인하고 관리하는 것도 가능
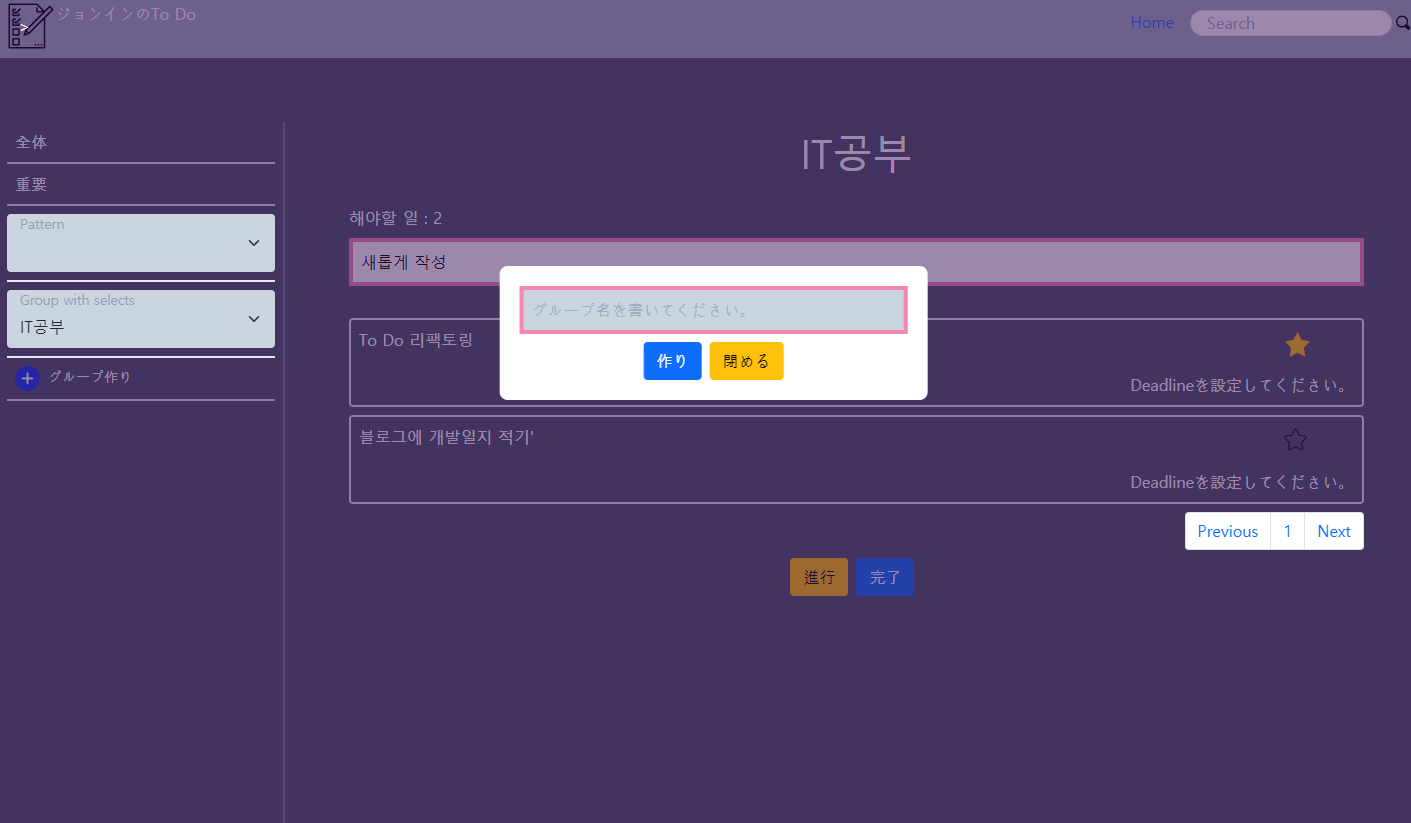
그룹 관리

Nav에서 그룹을 선택할 수 있음

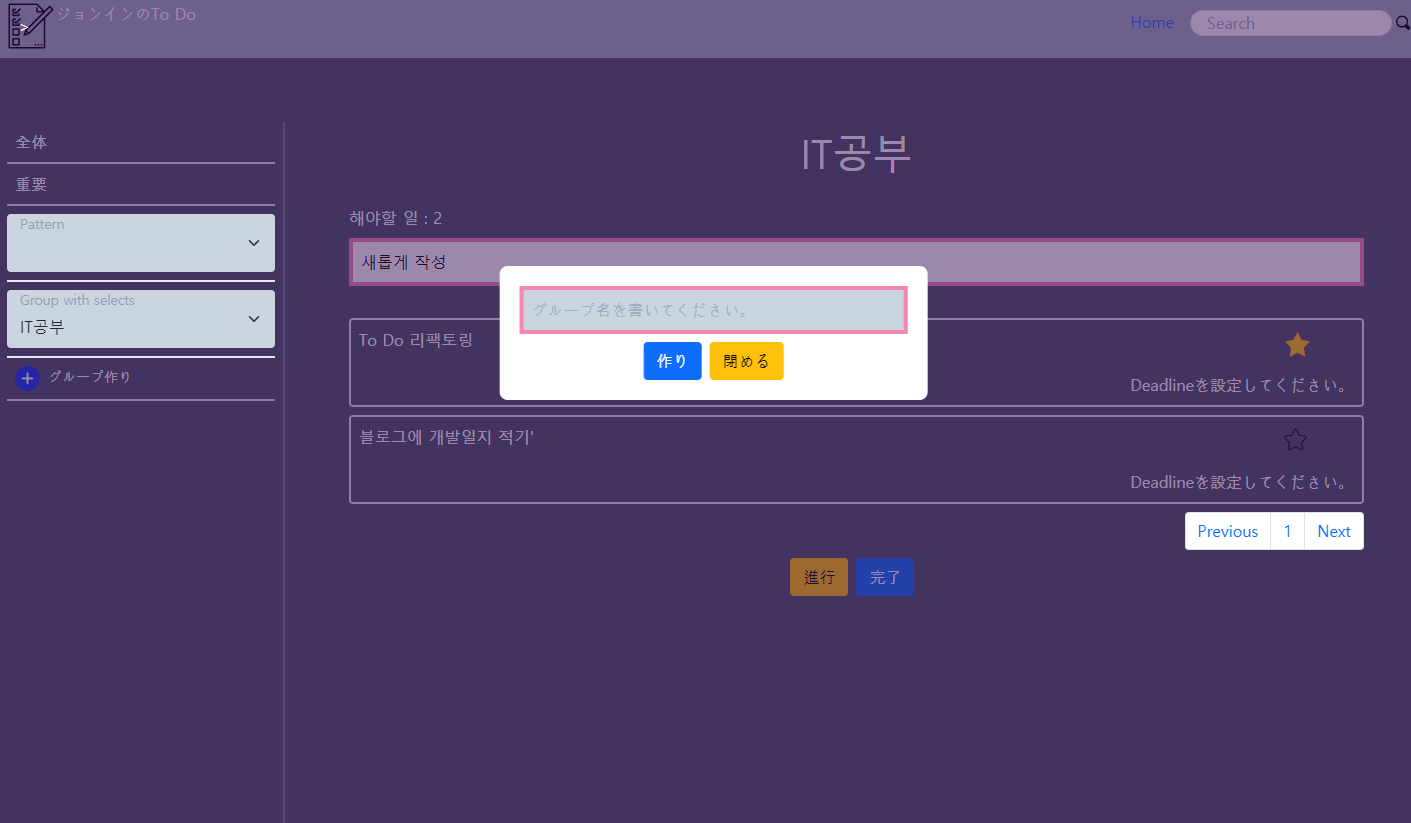
그룹 생성이라는 버튼을 누르게 되면

Modal창이 나오게되어, 그룹을 생성할 수 있다.
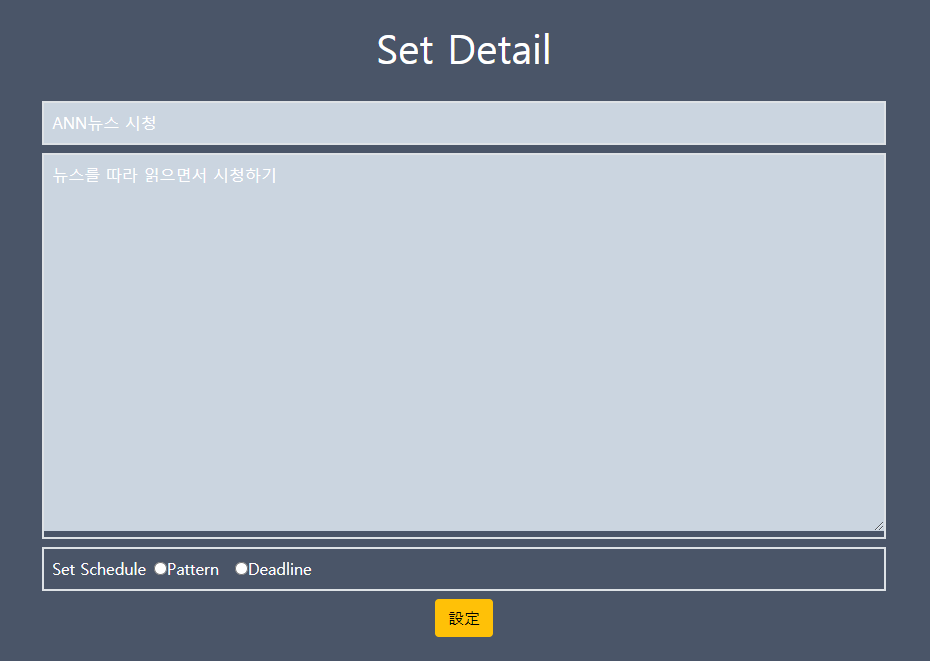
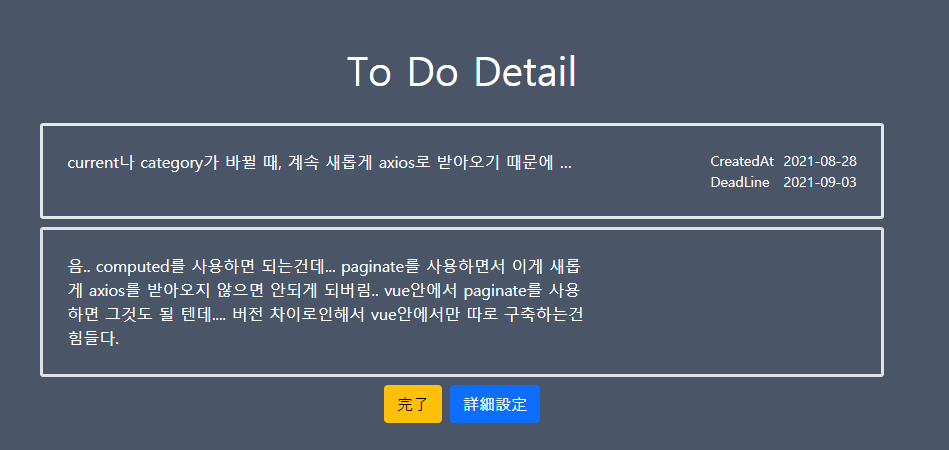
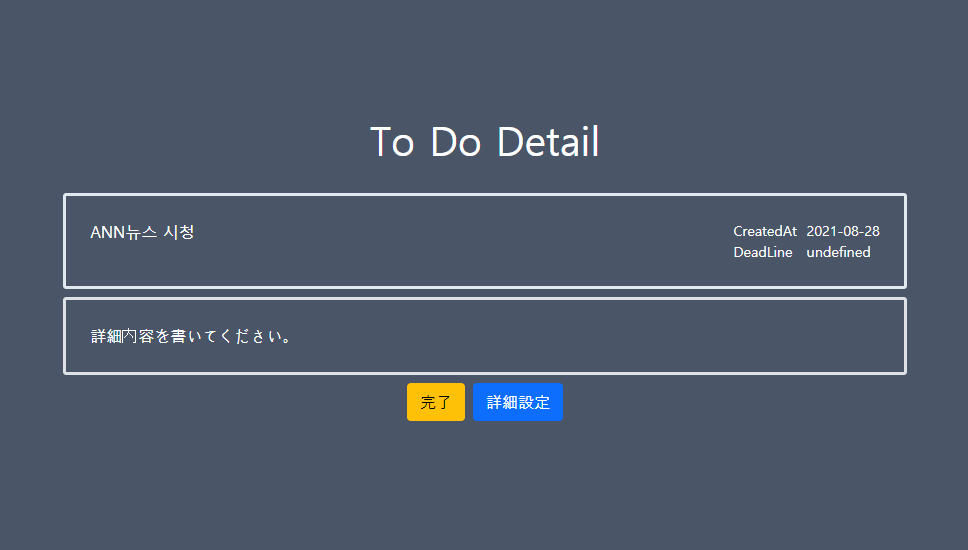
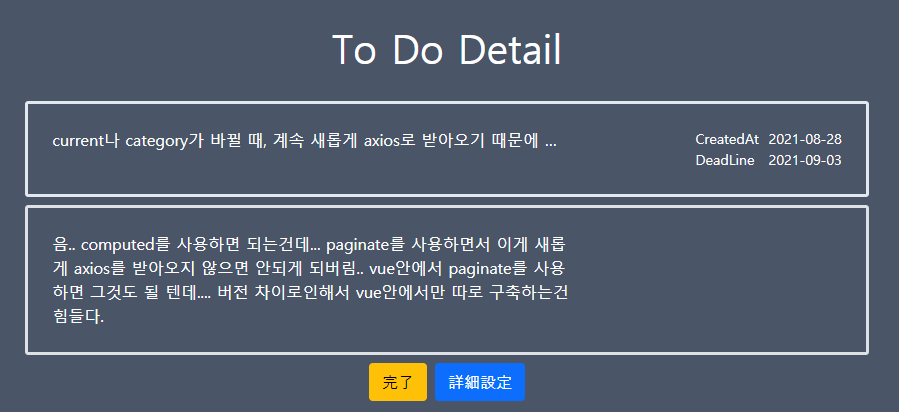
상세설정


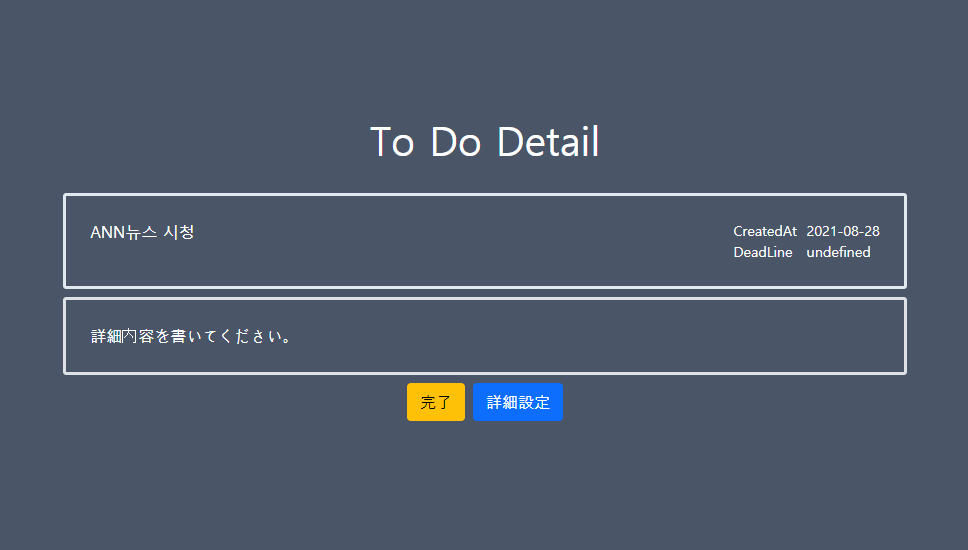
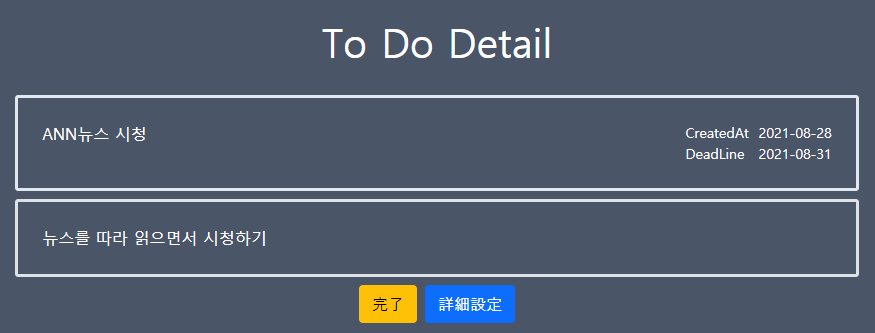
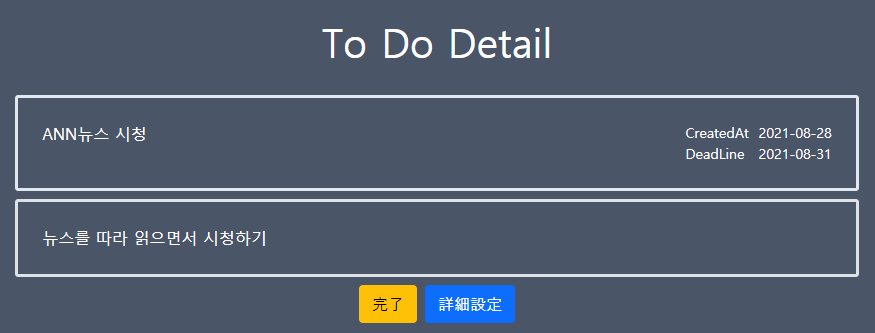
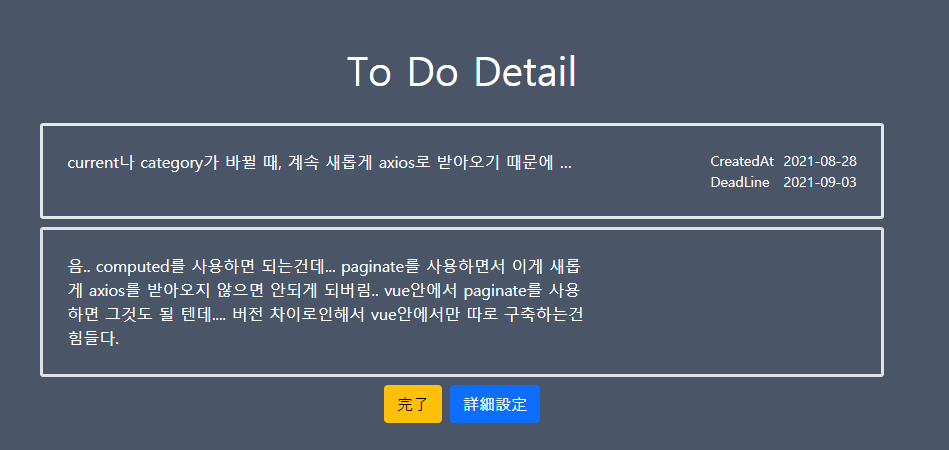
디테일 화면에서는 해당 To Do 의 상세 내용을 볼 수 있고, 생성한 날짜와 DeadLine (마감일)을 확인할 수 있다.

상세설정 버튼 클릭

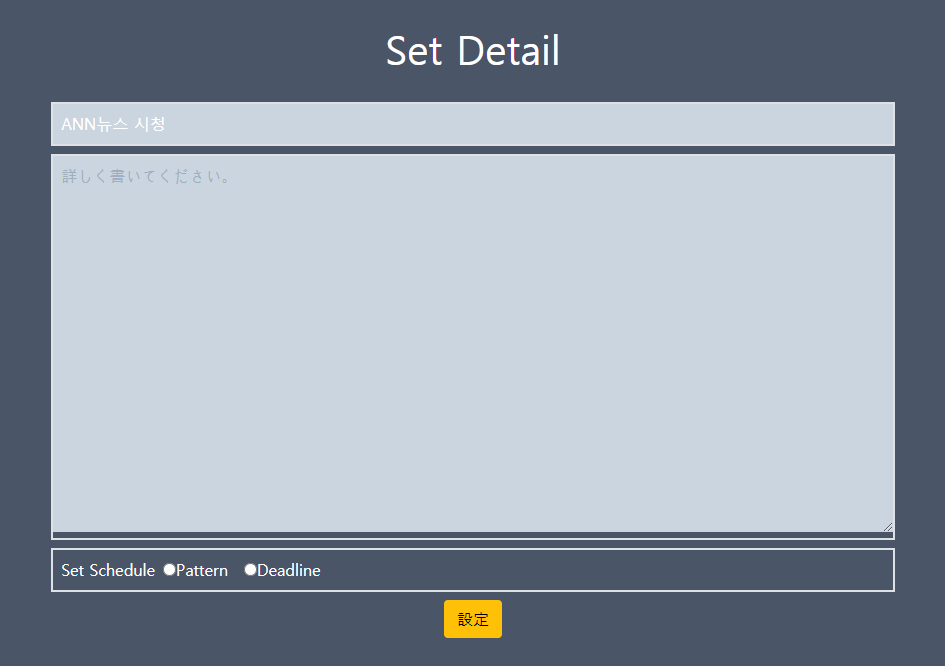
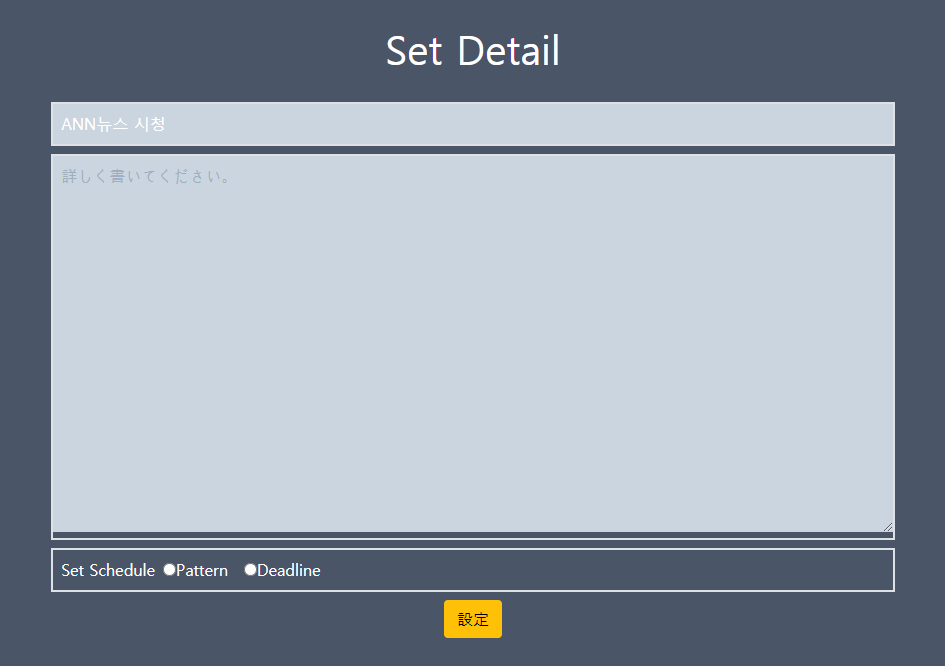
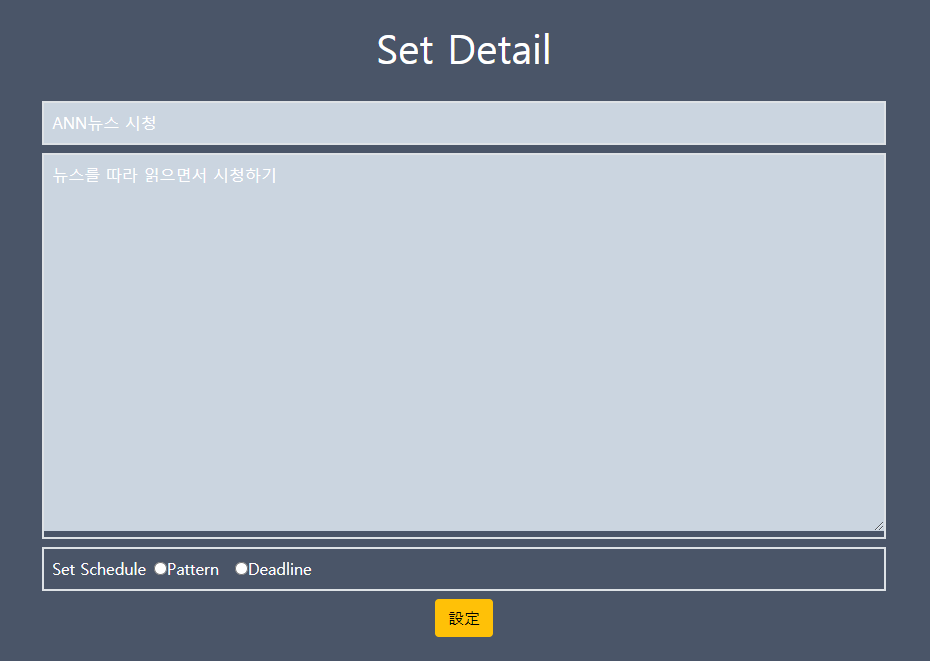
여기서는 상세내용 설정을 할 수 있다.
title이름을 수정하거나, 상세 설명을 적거나 수정이 가능
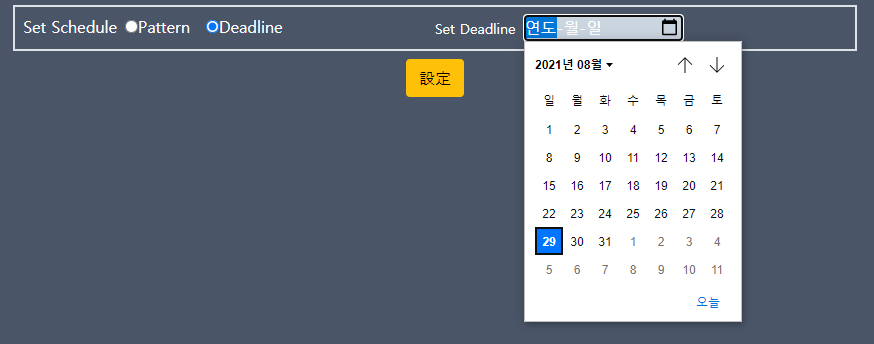
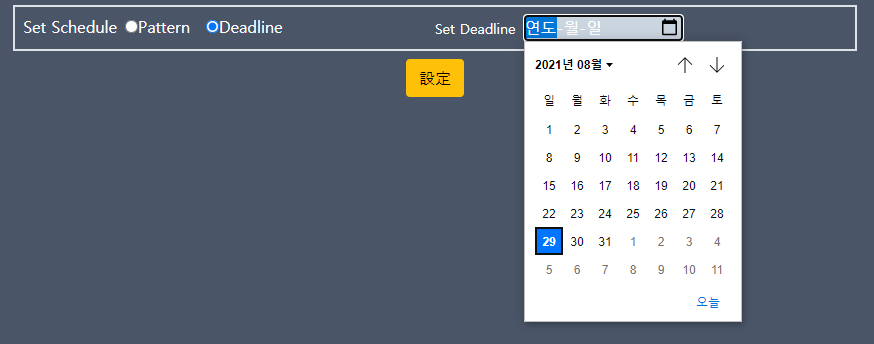
그리고 pattern과 Deadline을 설정이 가능한데

radio버튼에서 Deadline을 선택하면 날짜를 선택할 수 있는 Data form이 나오게되어 날짜를 선택하면 된다.

수정을 하게되면, 이렇게 상세 내용과 Deadline이 추가된 것을 확인할 수 있다.

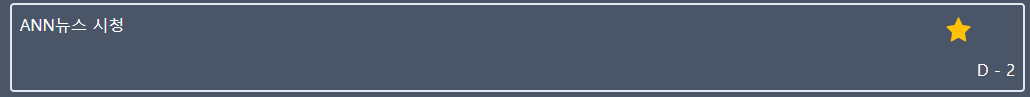
그리고 Deadline을 설정해두면, To Do 리스트를 작성한 날로부터 몇 일이 남았는지 D-Day를 알려준다 .

Pattern관리
매일 반복해서 해야하는 일인지, 매주 무슨 요일마다 반복해서 해야하는 일들이 있다.
그런 경우에 패턴을 지정해서 따로 관리할 수 있다.

상세설정하는 부분에 밑에 보면, Deadline과 pattern 설정이 있다.

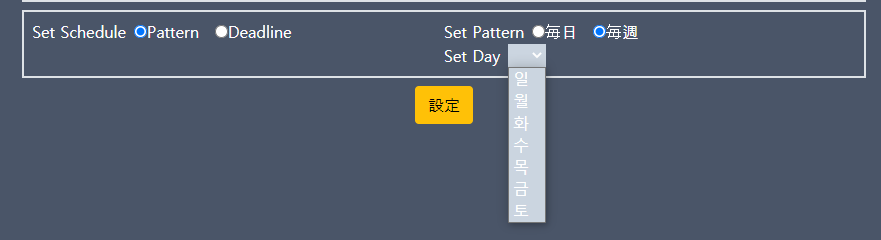
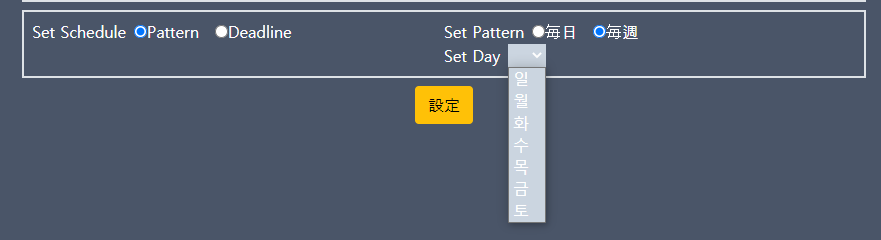
패턴을 선택을하면, 매일 / 매주 라는 이름의 radio form이 생기게 된다.

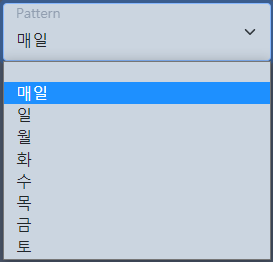
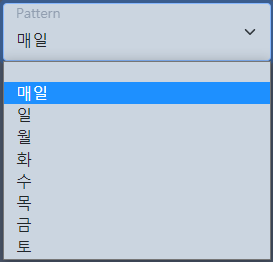
매주를 선택하면, 또 무슨 요일로 설정할지 dropbox form이 나오는데, 패턴을 매일로 하고 저장을 해보면

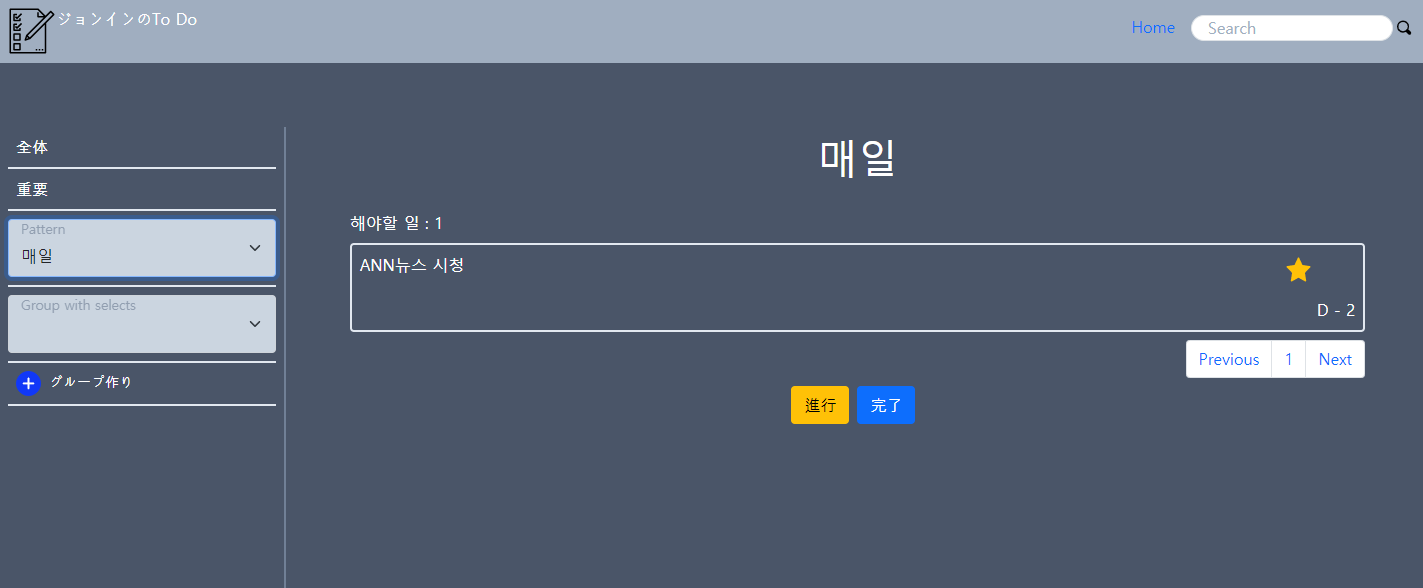
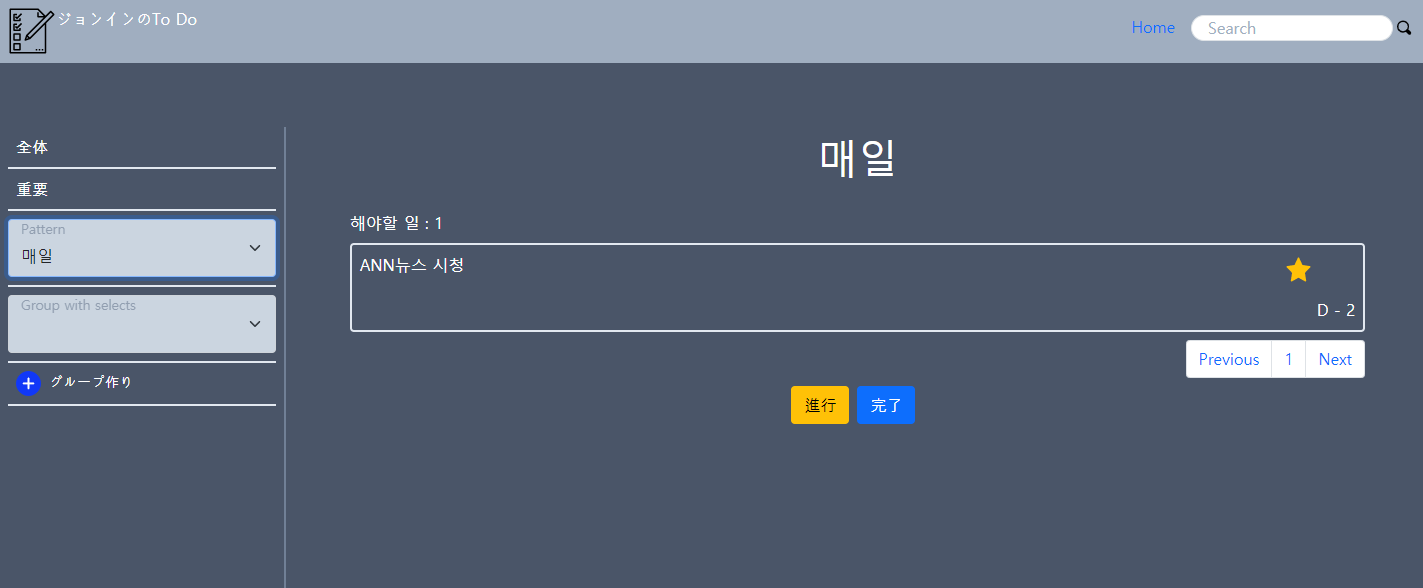
Nav바에서 패턴마다 관리할 수 있게 되있어서, 매일을 선택하면

방금 패턴을 매일로 설정해놓은 To Do가 잘 나오는 것을 확인할 수 있다.
완료 / 복구

Detail화면에서는 To Do를 완료처리나 복구처리가 가능합니다.

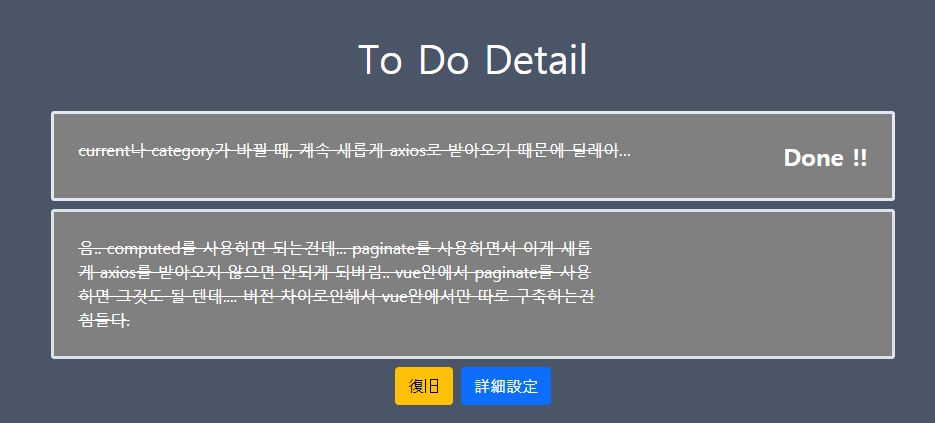
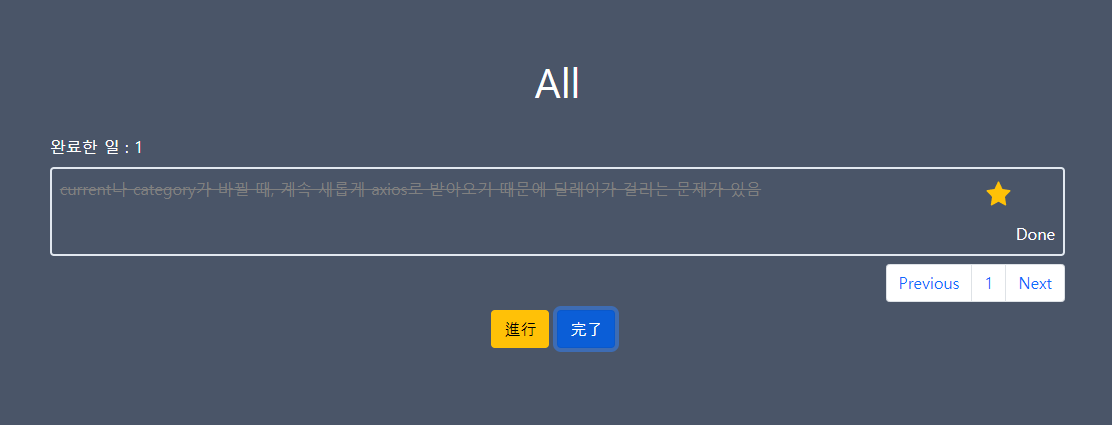
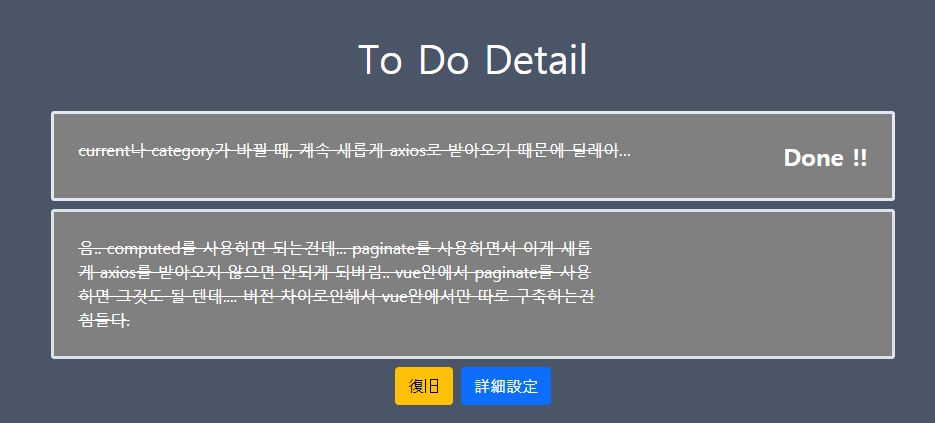
완료 버튼을 클릭하면

배경이 변경이되고, 글자 가운데에는 선이 생기게됩니다.
그리고 생성날짜와 마감날짜가 있던 곳에는 Done이라는 메세지가 보이게 됩니다.
그리고 완료였떤 버튼이 복구라는 버튼으로 변경이 되는 것을 확인할 수 있습니다.

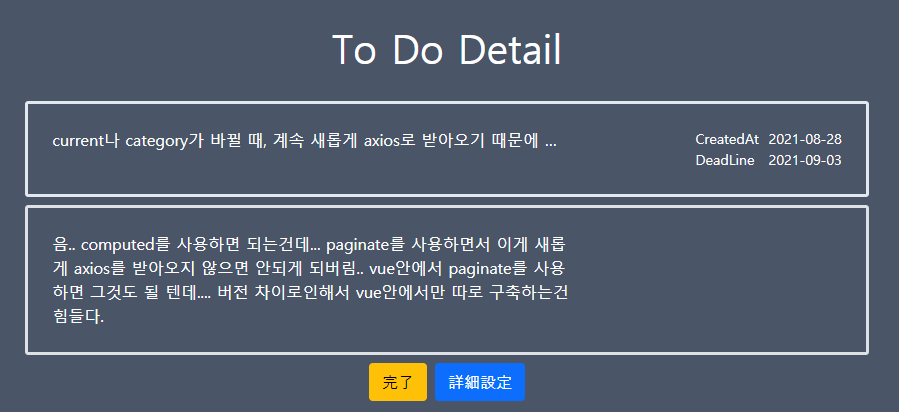
여기서 복구 버튼을 누르면

다시 원래 상태로 돌아오게 됩니다.

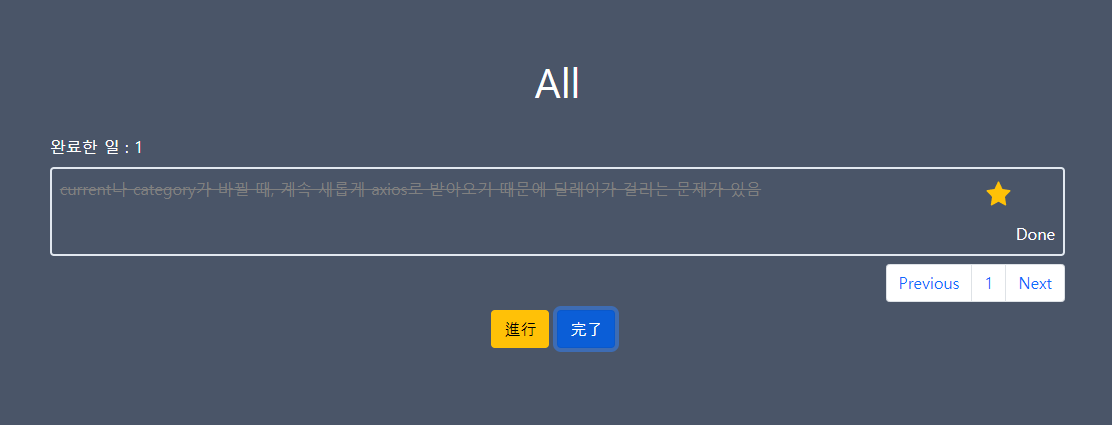
그리고 메인 화면에 아래쪽에 보면, 진행 / 완료 버튼이 있어서 진행중인 To Do와 완료된 To Do리스트를 따로 볼 수 있도록 되어있다.

완료 버튼을 누르게되면

완료처리한 글만 나오는 것을 확인 할 수 있다.
페이징
모든 카테고리에서는 To Do 목록을 페이징하여 보여주게 됩니다.

To Do의 양이 많아져도 페이징 기능을 통해서 편리하게 목록을 보는 것이 가능
여기까지가 Laravel과 Vue.js를 이용해서 제작한 나만의 To Do리스트였습니다.
이제 다음 글에서는 이러한 기능을 어떻게 구현했는지를 올리겠습니다.
'IT 공부 > Laravel' 카테고리의 다른 글
| [ Laravel + Vue.js ] 나만의 To Do List 만들기 - To Do를 DB에 저장 (0) | 2021.08.29 |
|---|---|
| [Laravel + Vue.js ] 나만의 To Do List만들기 - Vue 설치 및 초기설정 (0) | 2021.08.29 |
| [ Laravel ] 프로젝트 Jetstream 사용하기 (0) | 2021.08.08 |
| [ Laravel ] 유저 블라인드 기능 (0) | 2021.05.04 |
| [ Laravel ] 웹사이트 개발 (친구 요청 및 친구 추가 기능) (0) | 2021.04.14 |
전체적인 화면

간단하게 화면 구성은 상단의 Header 부분
카테고리를 변경할 수 있는 좌측의 Navbar 부분
메인 컨텐츠를 보여주는 중앙 Contents 부분

실제 Vue Components는 더욱 세부적으로 나뉘어져 있음
중요 기능
To Do 작성

새롭게 To Do를 추가할 수있는 기능
중요 관리


List 옆에 별모양을 클릭함으로써 중요 / 중요 x 처리를 할 수 있다.


그리고, 중요표시 한 것은 자동으로 List에서 자동적으로 맨위로 위치를 변경 시켜준다 .

또한, 중요 카테고리를 통해서 중요처리한 To Do만을 확인하고 관리하는 것도 가능
그룹 관리

Nav에서 그룹을 선택할 수 있음

그룹 생성이라는 버튼을 누르게 되면

Modal창이 나오게되어, 그룹을 생성할 수 있다.
상세설정


디테일 화면에서는 해당 To Do 의 상세 내용을 볼 수 있고, 생성한 날짜와 DeadLine (마감일)을 확인할 수 있다.

상세설정 버튼 클릭

여기서는 상세내용 설정을 할 수 있다.
title이름을 수정하거나, 상세 설명을 적거나 수정이 가능
그리고 pattern과 Deadline을 설정이 가능한데

radio버튼에서 Deadline을 선택하면 날짜를 선택할 수 있는 Data form이 나오게되어 날짜를 선택하면 된다.

수정을 하게되면, 이렇게 상세 내용과 Deadline이 추가된 것을 확인할 수 있다.

그리고 Deadline을 설정해두면, To Do 리스트를 작성한 날로부터 몇 일이 남았는지 D-Day를 알려준다 .

Pattern관리
매일 반복해서 해야하는 일인지, 매주 무슨 요일마다 반복해서 해야하는 일들이 있다.
그런 경우에 패턴을 지정해서 따로 관리할 수 있다.

상세설정하는 부분에 밑에 보면, Deadline과 pattern 설정이 있다.

패턴을 선택을하면, 매일 / 매주 라는 이름의 radio form이 생기게 된다.

매주를 선택하면, 또 무슨 요일로 설정할지 dropbox form이 나오는데, 패턴을 매일로 하고 저장을 해보면

Nav바에서 패턴마다 관리할 수 있게 되있어서, 매일을 선택하면

방금 패턴을 매일로 설정해놓은 To Do가 잘 나오는 것을 확인할 수 있다.
완료 / 복구

Detail화면에서는 To Do를 완료처리나 복구처리가 가능합니다.

완료 버튼을 클릭하면

배경이 변경이되고, 글자 가운데에는 선이 생기게됩니다.
그리고 생성날짜와 마감날짜가 있던 곳에는 Done이라는 메세지가 보이게 됩니다.
그리고 완료였떤 버튼이 복구라는 버튼으로 변경이 되는 것을 확인할 수 있습니다.

여기서 복구 버튼을 누르면

다시 원래 상태로 돌아오게 됩니다.

그리고 메인 화면에 아래쪽에 보면, 진행 / 완료 버튼이 있어서 진행중인 To Do와 완료된 To Do리스트를 따로 볼 수 있도록 되어있다.

완료 버튼을 누르게되면

완료처리한 글만 나오는 것을 확인 할 수 있다.
페이징
모든 카테고리에서는 To Do 목록을 페이징하여 보여주게 됩니다.

To Do의 양이 많아져도 페이징 기능을 통해서 편리하게 목록을 보는 것이 가능
여기까지가 Laravel과 Vue.js를 이용해서 제작한 나만의 To Do리스트였습니다.
이제 다음 글에서는 이러한 기능을 어떻게 구현했는지를 올리겠습니다.
'IT 공부 > Laravel' 카테고리의 다른 글
| [ Laravel + Vue.js ] 나만의 To Do List 만들기 - To Do를 DB에 저장 (0) | 2021.08.29 |
|---|---|
| [Laravel + Vue.js ] 나만의 To Do List만들기 - Vue 설치 및 초기설정 (0) | 2021.08.29 |
| [ Laravel ] 프로젝트 Jetstream 사용하기 (0) | 2021.08.08 |
| [ Laravel ] 유저 블라인드 기능 (0) | 2021.05.04 |
| [ Laravel ] 웹사이트 개발 (친구 요청 및 친구 추가 기능) (0) | 2021.04.14 |
