자바스크립트
객체 기반의 스크립트 프로그래밍 언어이다. 이 언어는 웹 브라우저 내에서 주로 사용하며, 다른 응용 프로그램의 내장 객체에도 접근할 수 있는 기능을 가지고 있다. 또한 Node.js와 같은 런타임 환경과 같이 서버 프로그래밍에도 사용되고 있다. 자바스크립트는 본래 넷스케이프 커뮤니케이션즈 코퍼레이션의 브렌던 아이크(Brendan Eich)가 처음에는 모카(Mocha)라는 이름으로, 나중에는 라이브스크립트(LiveScript)라는 이름으로 개발하였으며, 최종적으로 자바스크립트가 되었다. 자바스크립트가 썬 마이크로시스템즈의 자바와 구문이 유사한 점도 있지만, 이는 사실 두 언어 모두 C 언어의 기본 구문에 바탕을 뒀기 때문이고, 자바와 자바스크립트는 직접적인 관련성이 없다. 이름과 구문 외에는 자바보다 셀프나 스킴과 유사성이 많다. 자바스크립트는 ECMAScript의 표준 사양을 가장 잘 구현한 언어로 인정받고 있으며 ECMAScript 5 (ES5) 까지는 대부분의 브라우저에서 기본적으로 지원되었으나 ECMAScript 6 이후부터는 브라우저 호환성을 위해 트랜스파일러로 컴파일된다.
출처 : 네이버 위키백과
workspace에 main.js이라는 파일을 만들어서 아래의 명령어를 입력을 해준다.
console.log("hello, world");
node.js가 깔려있으면 cmd창에서도 바로 js파일을 실행시킬 수 있다.

웹브라우저에서 확인하기 위해서는 F12를 눌러서 console창을 통해서 확인 가능

+ 순수 바닐라 JS를 사용할경우에는 js파일 상단에 'use strict'를 선언해주는 것이 좋다.
'use strict';
바닐라 JS는 불안전한 것이 많다. 예를 들어서 변수를 선언하지 않고 변수를 사용해도 오류가 생기지 않는다.
하지만 위의 'use strict'를 설정해주게 되면, 이러한 불안전한 오류를 잡아주게 된다.
또한, JS를 좀 더 빠르게 실행시킬 수 있도록 도와주기 때문에 성능부분에서도 도움이된다.


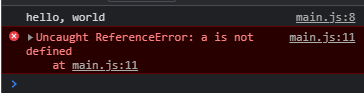
use strict를 선언한 상태에서 변수선언 없이 변수 a 에 6을 초기화 했더니, 에러가 발생하는 것을 확인할 수 있다.


하지만, 'use strict'를 선언하지 않으면, 아무런 에러가 나오지 않는 것을 볼 수 있다.
'IT 공부' 카테고리의 다른 글
| [ Javascript ] 2중 Submit 방지 & CRUD작업 후 뒤로가기 방지 (0) | 2022.06.20 |
|---|---|
| 스프링(Spring) - 웹개발하기 (초기설정) (0) | 2021.10.20 |
| JaveScript - Operators (0) | 2021.06.21 |
| Jquery - 단축키로 브라우저 화면전환하기 (0) | 2021.03.29 |
| Jquery - 마우스 커서가 일정시간 머물러 있을 때 기능 동작시키기 (0) | 2021.03.28 |
