실제 동작화면

이렇게 div 박스위에다가 마우스 커서를 올려놓을 경우

bg가 변하고 text글자가 보인다.

그리고 div 박스 안에서 마우스 커서를 움직이지 않고 일정시간동안 가만히있으면, 다른 기능이 동작한다.
참고
www.debugcn.com/ko/article/12706952.html
마우스가 jQuery의 요소에서 이동을 멈출 때 - DebugCN
이 기사는 인터넷에서 수집됩니다. 재 인쇄 할 때 출처를 알려주십시오. 침해가 발생한 경우 연락 주시기 바랍니다[email protected] 삭제
www.debugcn.com
구현
Script
$(document).ready(function() {
var test = $('#setTimeout_xp');
var moveTimer;
test.on("mouseout",function(){
$('#show_xp').css("display", 'none');
clearTimeout(moveTimer);
});
test.on("mousemove",function(){
clearTimeout(moveTimer);
moveTimer = setTimeout(function(){
$('#show_xp').css("display", 'inline-block');
},700)
});
});setTimeout을 이용해서 일정 시간, 머물러 있을 경우 function()이 동작하도록 한다.
여기서 마우스 커서가 div를 빠져 나갈 경우 mouseout이 될 경우에는 moveTimer(div에 머무른 시간)을 초기화
또한, div 박스 안에서도 가만히 머무르는 경우가 아닌, mousemove 마우스 커서가 움직일경우에도 초기화를 한다.
Style
#test{
margin:50px;
border:2px solid black;
height:200px;
width:200px;
cursor:pointer;
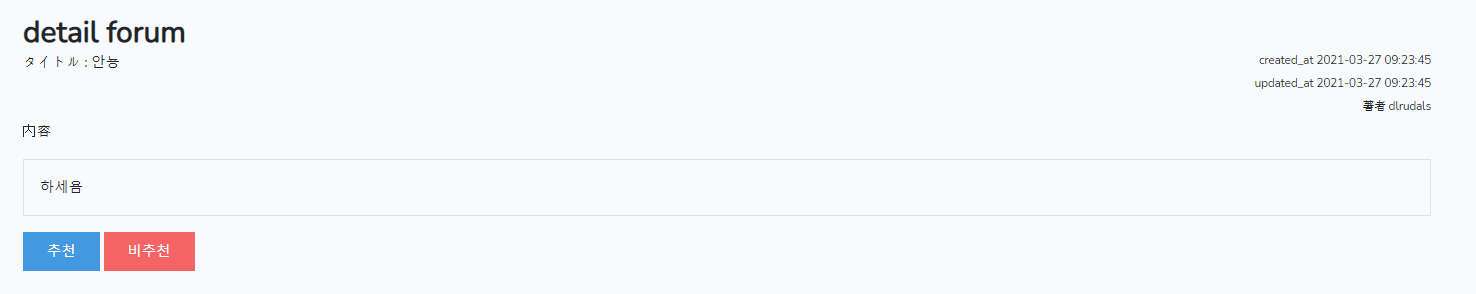
}위 기능을 이용해서 Laravel로 만들고있는 웹사이트에서는 게시글을 작성한 사람의 아이디에 마우스커서를 일정시간 올려 놓았을 경우에, 해당 유저의 경험치와 레벨을 볼 수 있다. (경험치 : 웹사이트의 활동량)

위 사진은 게시글을 보는 화면이고 우측 상단에 작성자의 아이디가 있다.

이 아이디에 마우스 커서를 일정시간 올려 놓게 되면

이렇게 안보이던 div화면이 보이게 만들어서 작성자의 경험치와 레벨을 볼 수 있도록 했다.
아직 CSS가 없어서 별품없지만, 나중에 추가할 계획이다.
'IT 공부' 카테고리의 다른 글
| [ Javascript ] 2중 Submit 방지 & CRUD작업 후 뒤로가기 방지 (0) | 2022.06.20 |
|---|---|
| 스프링(Spring) - 웹개발하기 (초기설정) (0) | 2021.10.20 |
| JaveScript - Operators (0) | 2021.06.21 |
| JavaScript의 기초와 'use strict'에 대해서 (0) | 2021.06.19 |
| Jquery - 단축키로 브라우저 화면전환하기 (0) | 2021.03.29 |
