HTML
<button id="button" type="button" class="btn btn-primary" value="www.it-trend.jp">detail</button>
<button id="button" type="button" class="btn btn-primary" value="www.ecommerce-customersupport.com">detail</button>
...각기 다른 value값을 지닌 button 여러개를 준비
JavaScript
const buttons = document.querySelectorAll('#button')
buttons.forEach(button => button.addEventListener('click', (e) => {
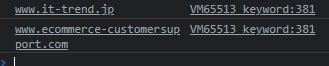
console.log(e.target.value)
}));각 버튼 요소를 누르면, 각 요소의 value 값을 console.log로 출력시킴

각 버튼을 클릭해보면,

콘솔창에서 각 button요소의 value값이 출력되는 것을 확인할 수 있습니다.
'IT 공부 > Javascript' 카테고리의 다른 글
| [ Javascript ] Select / Option에서 현재 선택된 Option 값 (0) | 2022.06.22 |
|---|---|
| [ Javascript ] input : file에서 버튼만 보이게 하고 싶은 경우 (0) | 2022.03.23 |
| [ JavaScript ] input 타입 (text, checkbox, select, ... 등 ) value값을 얻고, 속성 추가하기 (0) | 2022.02.16 |
| [ React ] CRUD - Delete 구현 (0) | 2022.01.16 |
| [ Javascript ] script문의 위치에 대한 고민 ( defer와 async의 차이) (0) | 2022.01.15 |
