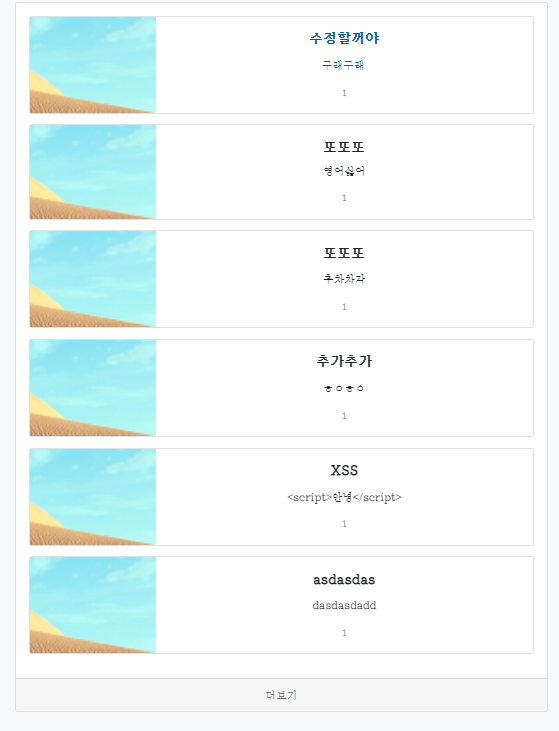
블로그나, 여러 목록을 불러오는 페이지에서 한꺼번에 모든 목록을 불러오면 네트워크적으로 UI적으로 좋지 않기 때문에 이것을 해결하기 위해서 페이징으로 표시하거나, 더보기를 클릭했을 때 일정의 목록을 불러오는 기능으로 해결할 수 있는데, 이번에 codeigniter 프로젝트를 하면서 더보기로 목록을 불러오는 것으로 구현을 했다.


스크립트
let meeting_post_num = <?= count($meeting_posts) ?>; //맨처음 post의 개수를 가져와서 offset을 정해줌
let btn = document.getElementById('more_meeting'); //더보기 버튼
btn.addEventListener('click', ()=> {
this.getMorePost();
});
function getMorePost() {
let data = {
offset: meeting_post_num, //post의 개수를 offset값으로 저장
}
$.ajax({
type: "POST",
url: "<?php echo site_url('fetch/meeting'); ?>",
data: data,
beforeSend: function (f) {
$('#spinner').html('');
$('#spinner').addClass('spinner-border'); // bootstrap의 spinner를 이용해서 로딩중인 이미지를 보여줌
},
success: function (data) {
$('#spinner').removeClass('spinner-border');
$('#spinner').html('더보기');
$('#meetingTable').append(data);
meeting_post_num += 4; // 더보기를 클릭하면 4개씩 가져오기 때문에 4씩 늘려줘야함
}
})
}더보기 버튼을 클릭하면 base_url + fetch/meeting으로 ajax통신을 요청합니다.
routes.php
$routes->post('fetch/meeting', 'FetchController::index');그러면, FetchController클래스의 index함수를 실행
FetchController.php
public function index()
{
$offset = $this->request->getPost('offset');
$meetingModel = model('MeetingModel');
$meeting_posts = $meetingModel->where('is_delete <>', 'y')
->orderby('meeting_id', 'desc')
->findAll(4, $offset); // findall(가져올 숫자, offset);
echo view('meeting/meetingList', [
'meeting_posts' => $meeting_posts
]);
}ajax에서 보낸 offset값을 이용해서 새로운 4개의 목록을 가져오는 코드입니다.
SELECT * FROM meeting_post WHERE meeting_id <> 'y' ORDER BY meeting_id DESC LIMIT offset, 4;그럼 위와같은 쿼리문이 실행되서 해당 결과값을 'app/view/meeting/meetingList.php'에 보냅니다.
meetingList.php
<?php foreach ($meeting_posts as $meeting_post): ?>
<div class="col-12">
<a href="<?= base_url('/meeting/'.$meeting_post['meeting_id']) ?>">
<div class="card mb-3">
<div class="row no-gutters">
<div class="col-md-3">
<img src="images/orihinal.png" style="width: 100%; height: 100%;">
</div>
<div class="col-md-9">
<div class="card-body">
<h5 class="card-title"><strong><?= $meeting_post['meeting_title'] ?></strong></h5>
<p class="card-text"><?= $meeting_post['meeting_description'] ?></p>
<p class="card-text"><small class="text-muted"><?= $meeting_post['user_id'] ?></small></p>
</div>
</div>
</div>
</div>
</a>
</div>
<?php endforeach; ?>ajax통신으로 가져온 목록을 위의 meeting.php에 랜더링하고 이 값을 $('#meetingTable').append(data) 를 통해서 post를 계속 추가해서 넣어주는 방식입니다.
비슷한 방식으로 나중에 댓글기능을 구현할때, 새로운 댓글을 작성하면 페이지를 새로고침하는 것이아닌 ajax통신을 통해서 댓글만 뒤에 새롭게 추가하는 방향으로 구현할 수 있습니다.
'IT 공부 > CodeIgniter' 카테고리의 다른 글
| [ Codeigniter ] Codeigniter 4 프로젝트 virtualhost 서버 설정 (0) | 2022.02.28 |
|---|---|
| [ Codeigniter 4 ] GoogleのKeyword広告クローラー (0) | 2022.01.21 |
| [ CodeIgniter 4 ] model을 이용해서 DB에 있는 Data가져오기 (0) | 2021.12.08 |
| [ CodeIgniter 4 ] Controller로 유저의 요청 처리하기 (0) | 2021.12.07 |
| [ CodeIgniter 4 ] 설치, 환경설정 (0) | 2021.12.07 |
