Dockerfile을 이용해서 Nginx 컨태이너를 실행해보려 합니다.
그리고, 기본 index.html을 변경하는 작업도 자동으로 실행할 수 있도록 변경해보겠습니다.
새로운 디렉토리 생성
# mkdir nginx
# cd nginxindex.html
<html>
<head>
<title>Dockerfile</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h1> Dockerfile을 이용해서 Nginx 컨테이너 실행하기 </h1>
</body>
</html>Dockerfile
FROM nginx
COPY . /usr/share/nginx/htmlFROM nginx : nginx이미지 기반으로 실행
COPY . /usr/share/nginx/html : 현재 디렉토리 위치에 있는 파일을 /usr/share/nginx/html 폴더에 복사
nginx서버는 디폴트값으로 /usr/share/nginx/html 위치에 있는 index.html 파일을 보여주게 설정이 되어있습니다.

기존의 index.html은 위와같은 화면이지만, 이번에는 위에 새로 만든 index.html으로 대체하는 작업입니다.
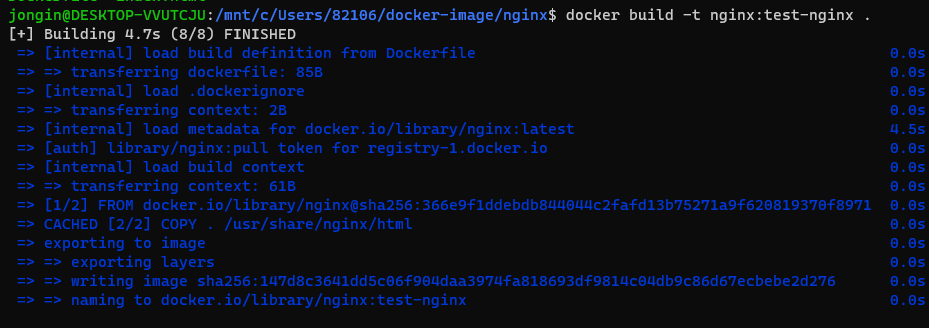
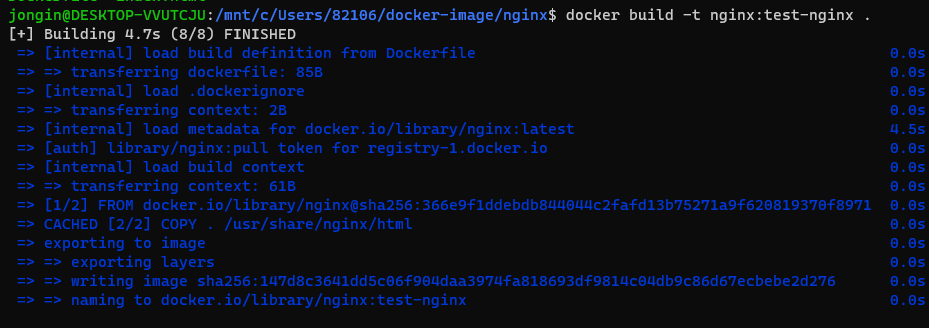
docker build -t nginx:test-nginx .

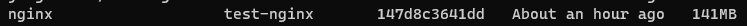
이미지가 새롭게 생성된 것을 확인할 수 있습니다.
컨테이너 실행
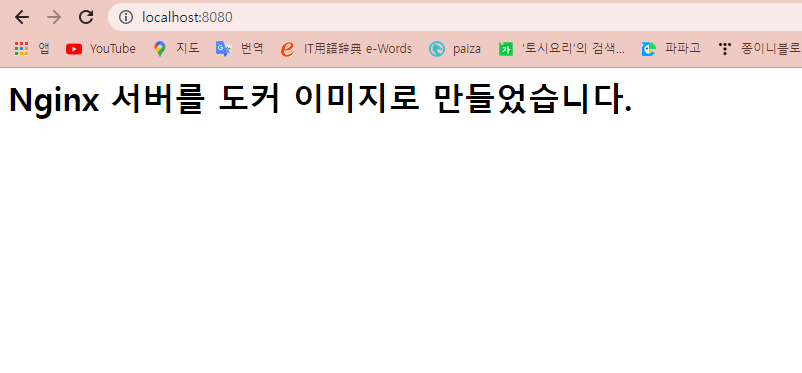
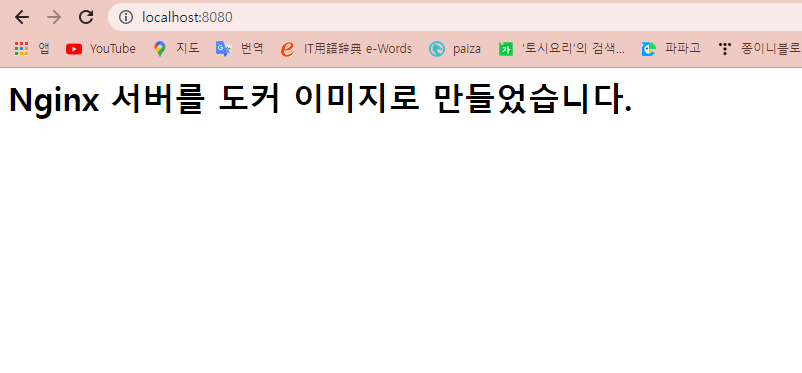
docker run -d -p 8080:80 nginx:test-nginx

그러면, 원래 nginx에서 제공하는 index.html이 아닌, 새롭게 변경한 index.html으로 컨테이너가 생성된 것을 볼 수 있습니다.
'IT 공부 > Docker' 카테고리의 다른 글
| [ Dcoker ] Centos7환경에서 php8 버전 설치 (0) | 2022.12.20 |
|---|---|
| [ Docker ] Linux환경에 MySQL8.0설치 및 설정 (0) | 2022.12.16 |
| [ Docker ] Dockerfile을 이용한 image 생성하기 (0) | 2021.12.30 |
| [ docker ] Docker compose 이용해서, WordPress 환경 구축 (0) | 2021.12.29 |
| [Docker] WordPress 환경 구축하기 (2) (0) | 2021.12.28 |
Dockerfile을 이용해서 Nginx 컨태이너를 실행해보려 합니다.
그리고, 기본 index.html을 변경하는 작업도 자동으로 실행할 수 있도록 변경해보겠습니다.
새로운 디렉토리 생성
# mkdir nginx
# cd nginxindex.html
<html>
<head>
<title>Dockerfile</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h1> Dockerfile을 이용해서 Nginx 컨테이너 실행하기 </h1>
</body>
</html>Dockerfile
FROM nginx
COPY . /usr/share/nginx/htmlFROM nginx : nginx이미지 기반으로 실행
COPY . /usr/share/nginx/html : 현재 디렉토리 위치에 있는 파일을 /usr/share/nginx/html 폴더에 복사
nginx서버는 디폴트값으로 /usr/share/nginx/html 위치에 있는 index.html 파일을 보여주게 설정이 되어있습니다.

기존의 index.html은 위와같은 화면이지만, 이번에는 위에 새로 만든 index.html으로 대체하는 작업입니다.
docker build -t nginx:test-nginx .

이미지가 새롭게 생성된 것을 확인할 수 있습니다.
컨테이너 실행
docker run -d -p 8080:80 nginx:test-nginx

그러면, 원래 nginx에서 제공하는 index.html이 아닌, 새롭게 변경한 index.html으로 컨테이너가 생성된 것을 볼 수 있습니다.
'IT 공부 > Docker' 카테고리의 다른 글
| [ Dcoker ] Centos7환경에서 php8 버전 설치 (0) | 2022.12.20 |
|---|---|
| [ Docker ] Linux환경에 MySQL8.0설치 및 설정 (0) | 2022.12.16 |
| [ Docker ] Dockerfile을 이용한 image 생성하기 (0) | 2021.12.30 |
| [ docker ] Docker compose 이용해서, WordPress 환경 구축 (0) | 2021.12.29 |
| [Docker] WordPress 환경 구축하기 (2) (0) | 2021.12.28 |
