
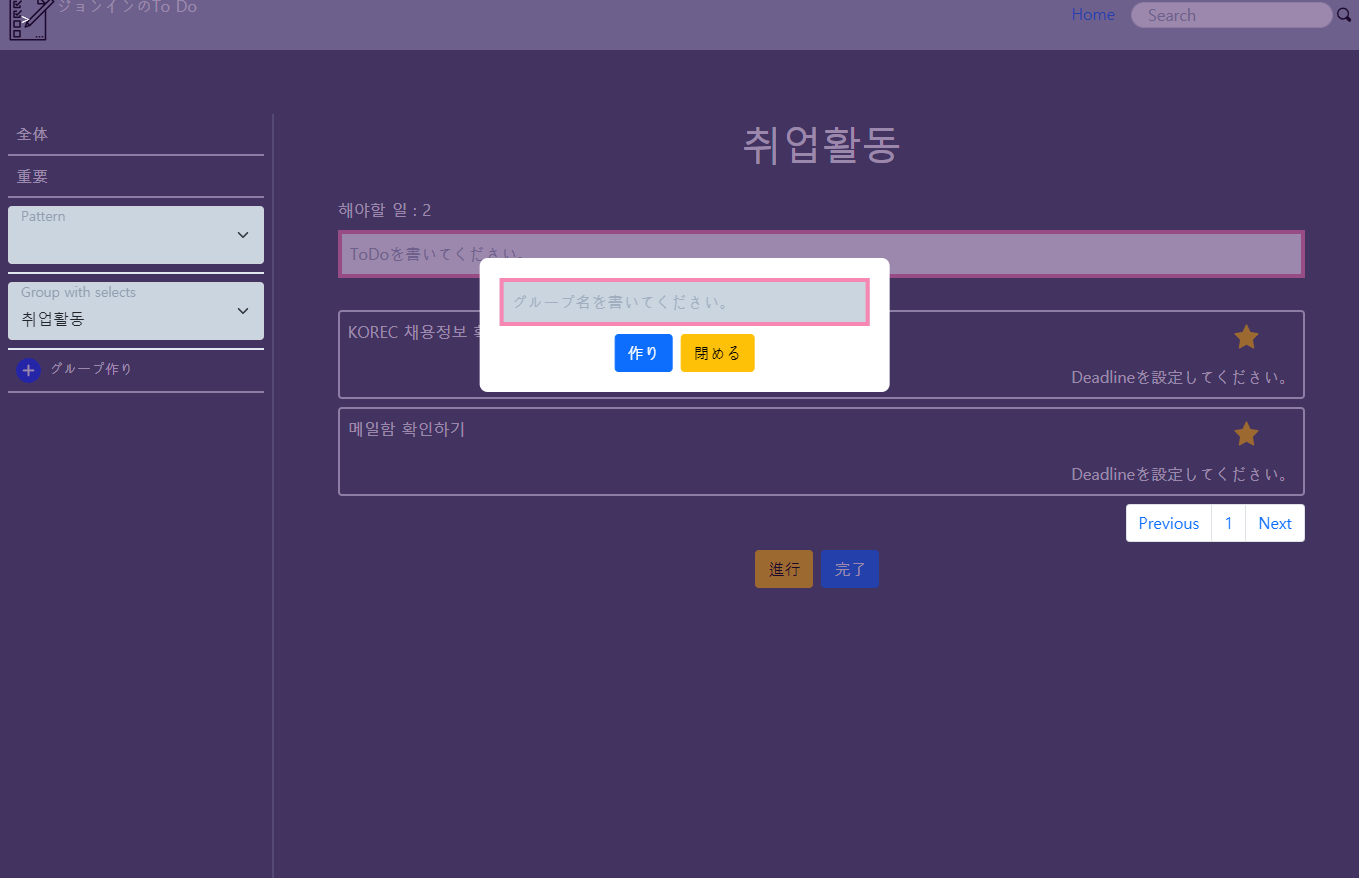
Modal popup을 이용해서, 새로운 그룹 추가를 합니다.
우선 모달창을 사용하기 위한, 기본 CSS가 필요합니다.
<style scoped>
.black-bg {
width: 100%; height: 100%;
background: rgba(57, 17, 90, 0.5);
position: fixed; padding: 20px;
}
.white-bg {
width: 30%; background: white;
border-radius: 8px;
padding: 20px;
position: absolute;
top: 35%;
left: 50%;
transform: translate(-50%, -50%)
}
</style>modal창 부분의 흰색과 너비, 패딩등을 설정, 배경부분은 어두워지도록 CSS한 것 입니다.
ToDoList.vue
<div class="black-bg" v-if="modal_is_state">>
<Modal @show-modal="showModal" @add-group="addGroup"/>
</div>모달을 사용하기 위한 기본 원리는 토글로 클릭 될 때마다, 해당 요소가 보이게 했다가 안보이게 했다가
그래서 모달부분을 감싸는 div태그에 v-if문을 사용해서 modal_is_state가 true면 보이도록 false면 안보이도록
Modal창 켜기

모달창은 Nav에있는 그룹생성을 클릭하면 보여지게 됩니다 .
Navbar.vue
<div class="flex border-b-2 p-2 hover:bg-gray-500" @click="clickModal">
<div class="ml-2 text-sm">グループ作り</div>
</div>그룹생성 div를 @Click이벤트를 이용해서 clickModal함수를 실행시킵니다.
clickModal() {
this.$emit('showModal');
},clickModal을 emit을 이용해서 부모 컴포넌트로 함수를 실행시킵니다.
ToDoList.vue
showModal() {
this.modal_is_state = !this.modal_is_state
},부모 컴포넌트에선, emit을 받아서 modal_is_state 변수를 토글로 변경시켜줍니다.
그러면 false였던 것은 true가 됩니다.
그렇게 true가 되면서 modal태그의 v-if가 실행이되어 modal이 보이게 됩니다.
modal.vue

<div class="white-bg">
<div>
<input class="border-4 border-pink-400 bg-gray-400 w-full p-2 mb-2" type="text" v-model="groupName" placeholder="グループ名を書いてください。">
</div>
<div class="text-center">
<button type="button" class="btn btn-primary mr-2" @click="createGroup">作り</button>
<button type="button" class="btn btn-warning" @click="closeModal">閉める</button>
</div>
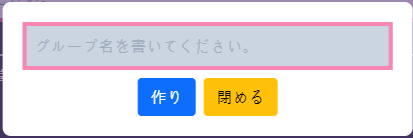
</div>모달창은, 그룹명 입력부분의 input태그와, 생성버튼, 닫기 버튼으로 구성되어 있습니다.
기능을 구현하는 것은 앞에서 다 했던 것과 동일합니다.
그룹을 추가하는 것은 To Do를 생성한 것과 같은 원리입니다.
Modal창 닫기
Modal을 닫는 기능은, 우리가 modal을 켤 때는 v-if를 이용해 true로 만들어줬으니 닫을 때는 false로 만들어주면 됩니다.
closeModal() {
this.$emit('showModal');
},그러니 emit으로 부모 컴포넌트로 함수를 실행시킵니다.
showModal() {
this.modal_is_state = !this.modal_is_state
},그럼 아까 그 함수에서 토글기능으로 인해서 true가 false가 되면서 modal창이 꺼지게 됩니다.
그룹 생성
Modal.vue
createGroup() {
axios.post('api/group/create', {
group_name: this.groupName
}).then(res => {
this.closeModal();
this.addGroup(res.data.Group);
this.groupName = '';
});
},DB에 값을 추가하는 것이기 때문에 axios,post 통신을 합니다.
파라미터로는 input을 통해서 작성한 값을 보내줍니다.
그리고 무사히 통신이 끝나면, 모달창을 닫기위해서 closeModal함수를 실행시키는 것이고
addGroup이라는 함수를 실행하고, groupName(Input)을 초기화합니다.
addGroup(group) {
this.$emit('addGroup', group)
}addGroup은 emit을 이용해서 부모 컴포넌트에 생성한 group데이터를 파라미터로 보냅니다.
ToDoList.vue
addGroup(group) {
this.Groups.push(group);
},부모 컴포넌트는 emit으로 받아온 생성한 그룹데이터를 기존의 그룹 변수에 추가합으로써, 자동적으로 dropbox에서 추가해지도록 하는 것 입니다.
'IT 공부 > Laravel' 카테고리의 다른 글
| [ Laravel + Vue.js ] 나만의 To Do List 만들기 - Navbar 구현 (0) | 2021.08.31 |
|---|---|
| [ Laravel + Vue.js ] 나만의 To Do List 만들기 - 상세 설정/ 수정하기 (0) | 2021.08.30 |
| [ Laravel + Vue.js ] 나만의 To Do List 만들기 - Detail 화면 (0) | 2021.08.30 |
| [ Laravel + Vue.js ] 나만의 To Do List 만들기 - D-Day계산 / 중요 관리 (0) | 2021.08.30 |
| [ Laravel + Vue.js ] 나만의 To Do List 만들기 - DB에서 data 받아오기 (0) | 2021.08.29 |
