

0609 자습 했던 내용
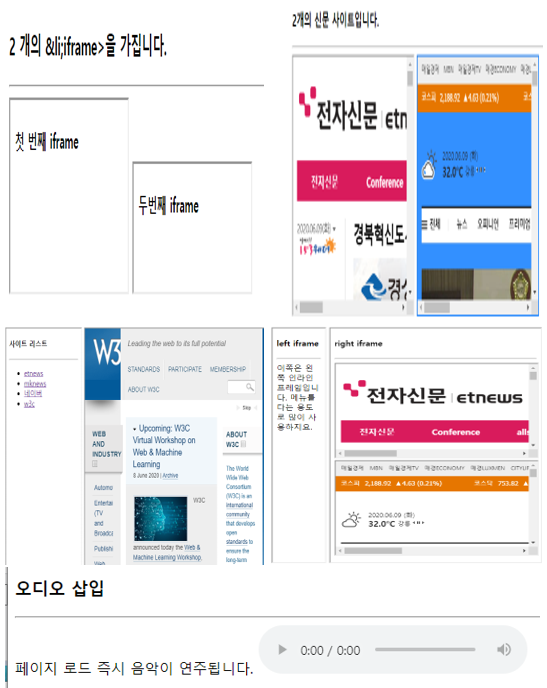
1. 프레임을 나누는 작업을 <iframe> 태그를 이용해서 해봤다.
두개의 프레임에 들어갈 내용은 따로 html 파일을 만들어서 같은 폴더에 넣어놓으면 된다 .
새로 html 파일을 만들지 않고도 <srcdoc> 속성을 이용하면 해당 프레임에 바로 글씨를 나타낼수있다.
단, srcdoc 태그에는 html 구조가 제대로 들어가 있어야함
2. 이번에는 프레임에 http주소를 넣음으로써 해당 주소를 바로 프레임에 보여주는 실습을 했다.
3. 프레임을 안에 새로운 프레임을 넣을수있다. name 으로 left / right / upper / lower 등을 이용해서 프레임 안에
또 프레임을 위치를 넣을수 있다.
4. <a> 태그를 이용해서 링크를 열때 해당링크를 여는 위치를 target 으로 지정 해줄 수있다.
target="_blank" 는 새로운 브라우저에 링크를 띄우는것 target="_self"는 현재 프레임에다가 target="_top"은 가장 상위 프레임에 target="_parent" 는 현제 프레임 바로 전 프레임에
5. <audio> 태그를 이용해서 오디오파일을 재상하기 실습이다 .
audio 파일은 해당 html 파일과 같은 폴더안에 존재해야한다.
--- 실습하면서 주의할점 or 잘안되던점----
audio 실습을 할때 mp3파일을 html 문서 파일 같은 폴더에 media파일로 따로 만들어서 넣어놓고 src 도 제대로 "media/파일명.mp3" 했는데도 브라우져를 켰을때 동작을 하지 않았습니다.
'IT 공부 > 자습' 카테고리의 다른 글
| 2020-06-16 생활코딩 배열과 반복문 (0) | 2020.06.16 |
|---|---|
| 2020-06-14 생활코딩 자습 (0) | 2020.06.14 |
| 2020-06-13 IT 자습 FORM (0) | 2020.06.13 |
| 2020-06-10 IT 자습 FORM (0) | 2020.06.10 |
| 2020-06-05 HTML 자습 (0) | 2020.06.09 |
